Stai attirando un traffico decente al tuo sito e-commerce, ma solo pochi visitatori diventano clienti. Ti suona familiare?
Se la risposta è sì, non sei solo.
In media, solo il 2,42% delle visite a siti e-commerce si converte in acquisti.
E in molti casi, il problema deriva da pagine prodotto progettate in modo scadente.
Una pagina prodotto scadente provoca una perdita di potenziali profitti per il negozio online.
Ottimizzare le pagine prodotto con le pratiche migliori permette di spingere i visitatori a prendere una decisione e avanzare nel funnel di vendita.
I brand e-commerce di successo implementano almeno una tecnica di CRO sulle proprie pagine prodotto. Usano testimonianze di clienti, provocano fear-of-missing-out dei clienti, forniscono prodotti suggeriti e così via.
I brand e-commerce eccezionali combinano queste tecniche e aggiungono qualcosa in più.
Ecco 13 dei migliori esempi di pagine prodotto e-commerce mai viste e perché funzionano così bene.
13 esempi di pagine prodotto che devi vedere
1. Lush: istruisci i visitatori con contenuti
2. Allbirds: raccogli warm lead sulle pagine prodotto
3. Away: spiega opzioni di prodotti nel dettaglio
4. Ban.do: aggiungi elementi persuasivi sulle immagini dei prodotti
5. Brooklinen: riduci l’abbandono del carrello con messenger
6. Fabletics: evoca curiosità per aumentare iscrizioni
7. Glossier: mostra i prodotti nella vita reale
8. Vinomofo: aiuta clienti a ottenere il massimo dai prodotti
9. Bellroy: aiuta i visitatori a prendere decisioni migliori
10. Missguided: esegui cross-sell con prodotti correlati
11. Forever 21: usa recensioni clienti nelle descrizioni dei prodotti
12. Pandora: aggiungi un’opzione di “suggerimento” alle pagine prodotto
13. Nordstrom: crea un’esperienza di shopping come in negozio
1. Lush: istruisci i visitatori con contenuti
Una cosa che dovresti sempre tenere a mente quando ottimizzi le tue pagine prodotto è che tutto quello che fai deve essere in linea con la tua proposta di valore.
Prima di iniziare, chiediti quale valore vuoi trasmettere ai visitatori del tuo sito. Spedizione veloce, garanzia di soddisfazione incredibile, ampia gamma di prodotti, ingredienti naturali o qualcos’altro?
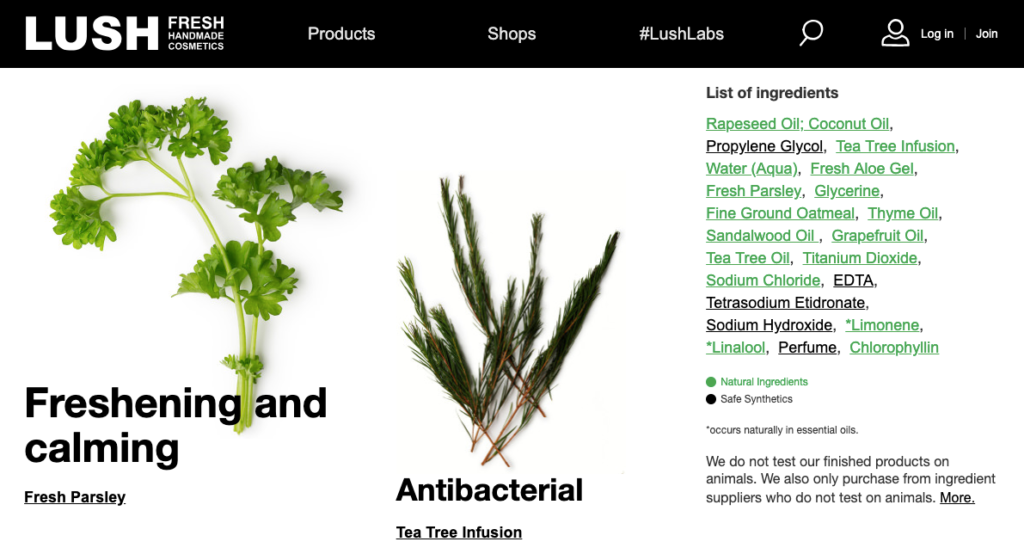
Tenendo a mente questo, Lush costruisce pagine prodotto su prodotti naturali e ingredienti freschi.
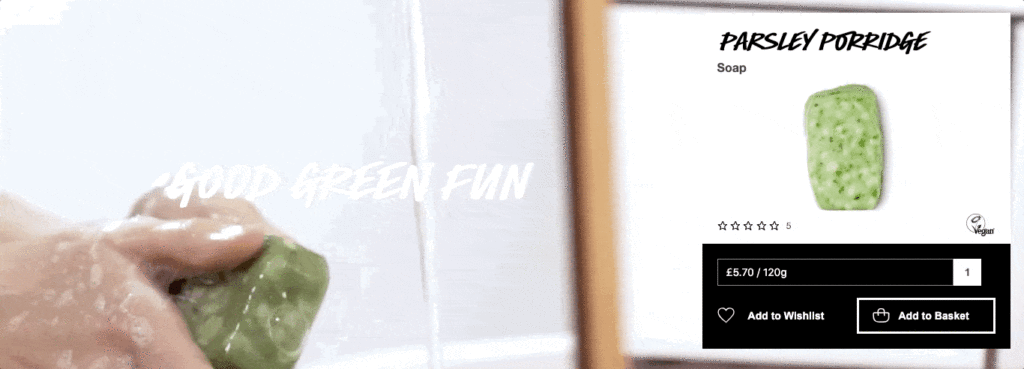
Ecco perché hanno una lista dettagliata di ingredienti sotto le descrizioni dei prodotti:

La società informa e istruisce i visitatori riguardo ai propri prodotti.
E l’istruzione continua con i propri contenuti.
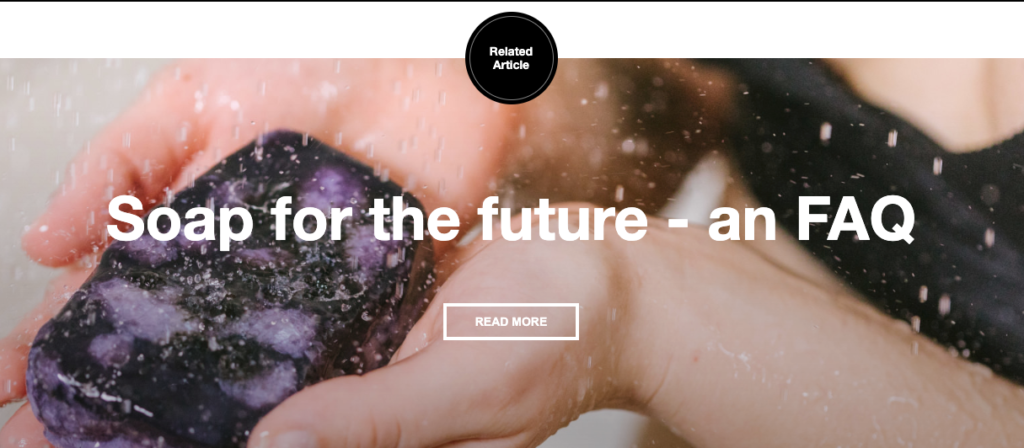
Scorrendo sulla pagina, vedrai la sezione “Related Article”, in italiano “Articolo correlato”:

In questo esempio, l’azienda spiega in modo trasparente come e perché hanno cambiato la formula del loro prodotto e istruisce i lettori sui loro ingredienti.
Per sostenere ulteriormente la loro posizione come brand consapevole, usano distintivi e certificazioni in linea con la loro buyer persona:

Infine, Lush va oltre i video di prodotti classici e accoglie i visitatori con un video in evidenza che mostra il prodotto in azione:

In questo modo, il prodotto diventa più concreto e facile da capire per i loro visitatori.
Insegnamento
- Mantieni le pagine prodotto in linea con la proposta di valore.
- Scrivi descrizioni dei prodotti dettagliate e utili.
- Istruisci i visitatori con informazioni e link rilevanti ai contenuti sulle pagine dei prodotti.
- Usa video in evidenza per mostrare come usare i prodotti.
2. Allbirds: raccogli warm lead sulle pagine prodotto
Tutti vogliamo ciò che non possiamo avere.
Un prodotto diventa improvvisamente interessante se non è più disponibile. E la scarsità di un articolo lo rende più desiderabile.
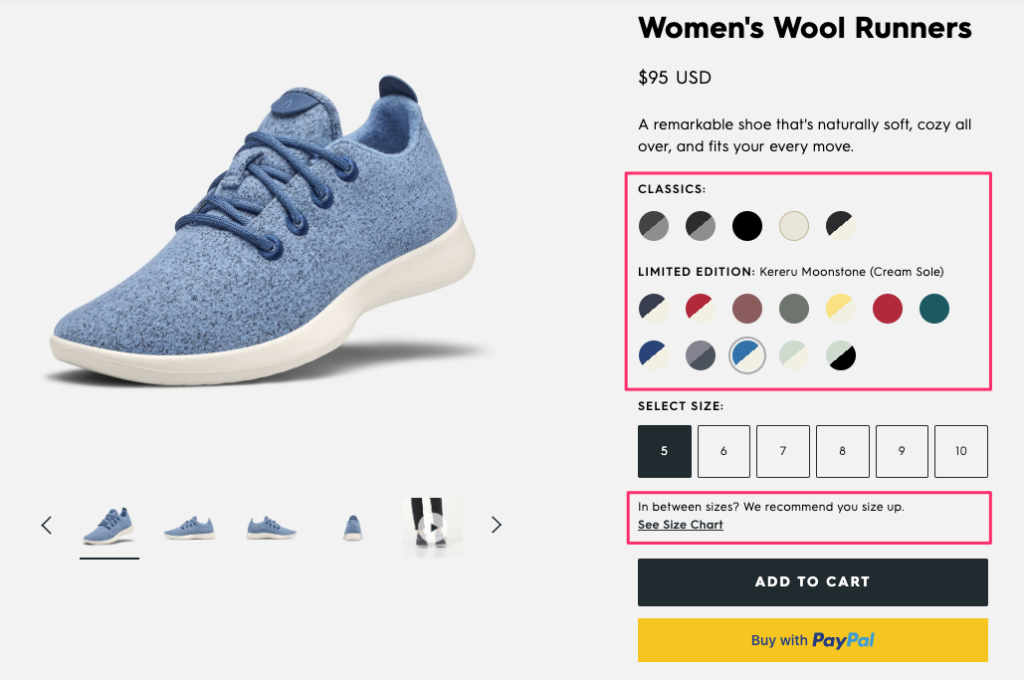
Ecco perché Allbirds differenzia tra edizioni classiche ed edizioni limitate, evidenziando la scarsità di quest’ultime:

Per aiutare i visitatori del sito a capire meglio i loro prodotti, l’azienda offre una tabella delle taglie che si apre sulla stessa pagina. In questo modo, evitano il rischio di perdere il visitatore su una nuova scheda.
Allbirds rimuove le barriere all’acquisto offrendo più di un’opzione di pagamento sul loro sito. E i visitatori possono vedere queste opzioni prima di andare sulla pagina di pagamento.
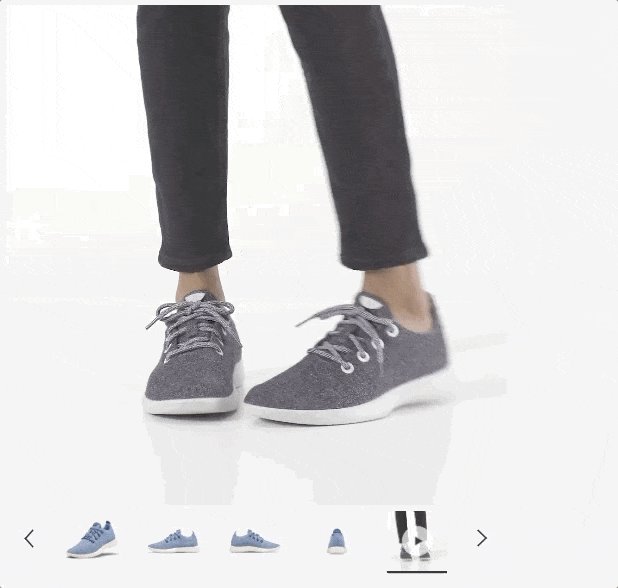
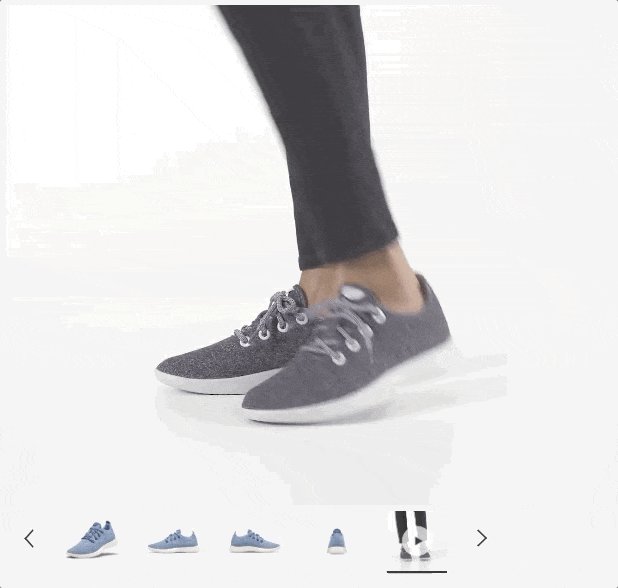
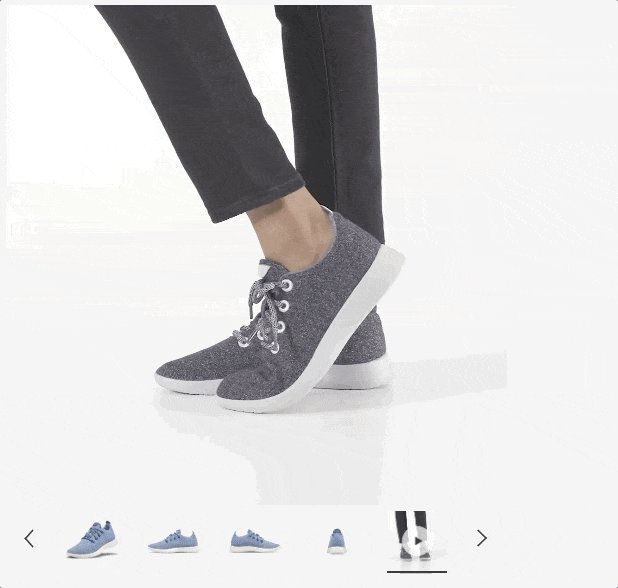
Oltre a mostrare il prodotto da più angolazioni, l’azienda usa anche un video per mostrare l’aspetto e la sensazione delle scarpe mentre si cammina:

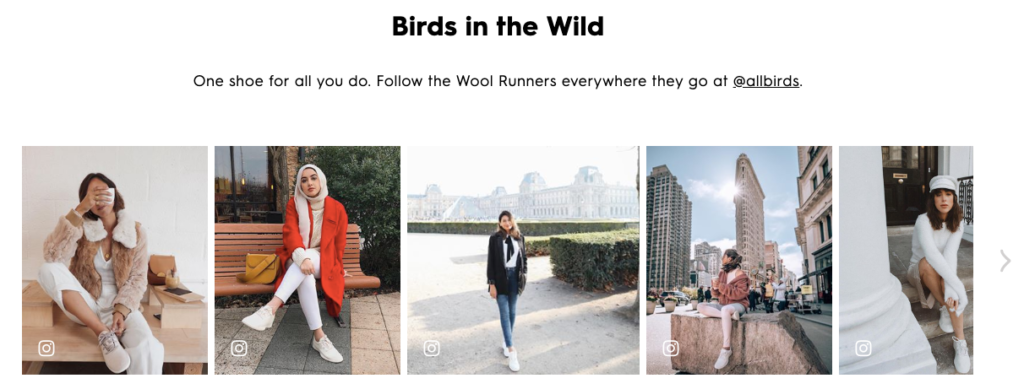
Scorrendo in basso, puoi vedere una sezione dedicata ai contenuti generati dagli utenti che mostrano i prodotti nella vita reale:

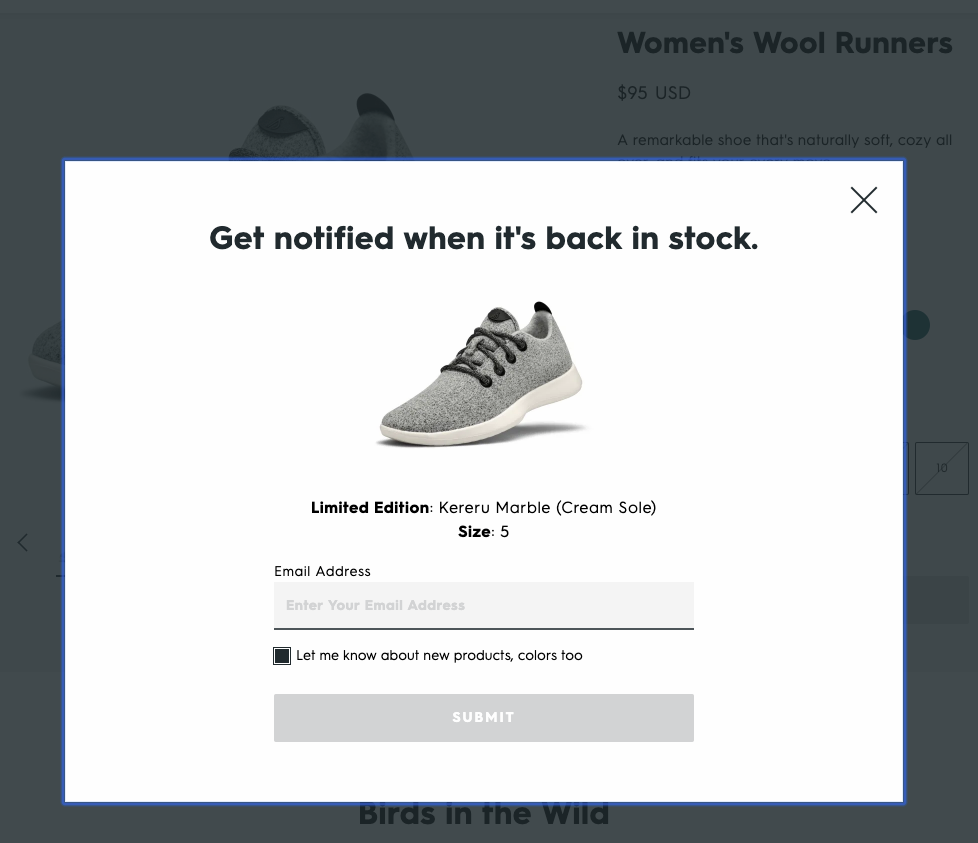
Infine, Allbirds usa notifiche di esaurimento scorte per far crescere la propria lista email con warm lead:

Oltre a notificare che l’articolo è di nuovo disponibile, chiedono anche di iscriversi alla lista email. Usano un testo ricco di valore (“Let me know about new products, colors too”, in italiano “Informami su nuovi prodotti e colori”) e una casella pre-selezionata.
In questo modo, l’azienda raccoglie lead altamente interessati da usare per campagne email personalizzate.
Insegnamento
- Se vendi prodotti limitati, falli spiccare sulle pagine prodotto.
- Offri tabelle e guide che si aprono sulla stessa pagina.
- Considera di aggiungere varie opzioni di pagamento al sito e-commerce.
- Usa video dei prodotti per mostrarli in azioni.
- Offri contenuti generati dagli utenti con app terze, come Olapic o Curalate.
- Implementa avvisi per prodotti esauriti e chiedi agli utenti di iscriversi alla lista email.
3. Away: spiega opzioni di prodotti nel dettaglio
Come puoi capire se vale la pena dare un’occhiata ad un prodotto?
Se sei come la maggior parte delle persone, leggendo le recensioni.
Secondo un sondaggio, il 91% dei consumatori si fida delle recensioni tanto quanto dei suggerimenti da contatti personali.
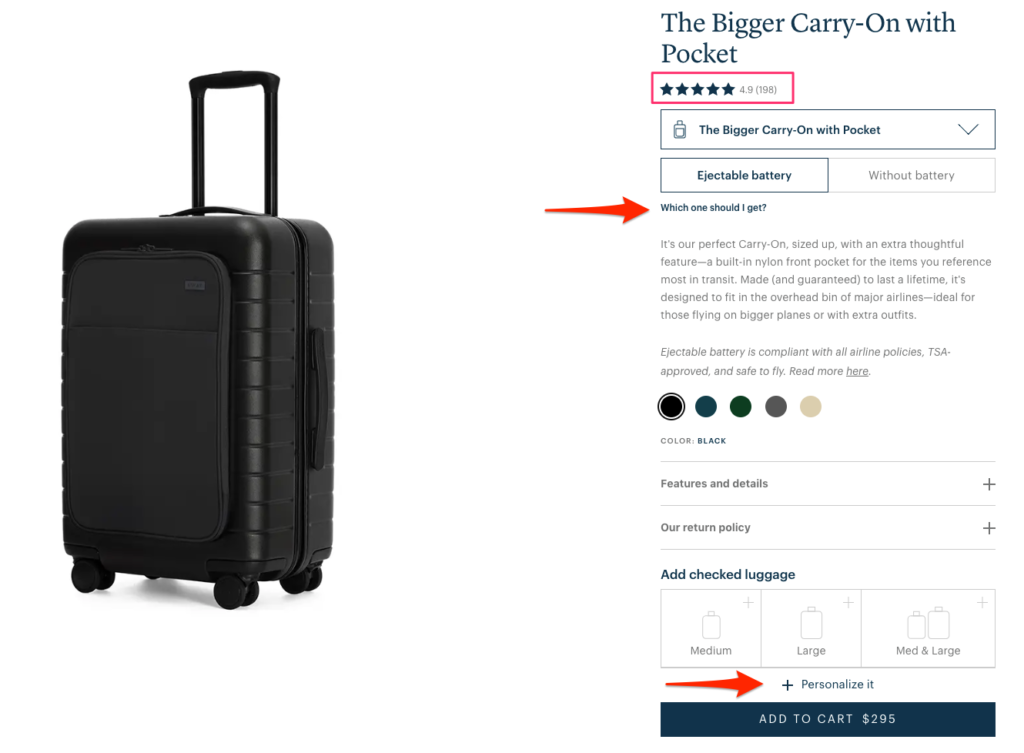
Away conosce l’importanza delle recensioni dei prodotti. Ecco perché la valutazione media del prodotto e il numero di recensioni è la prima cosa che vedi quando visiti una delle loro pagine prodotto:

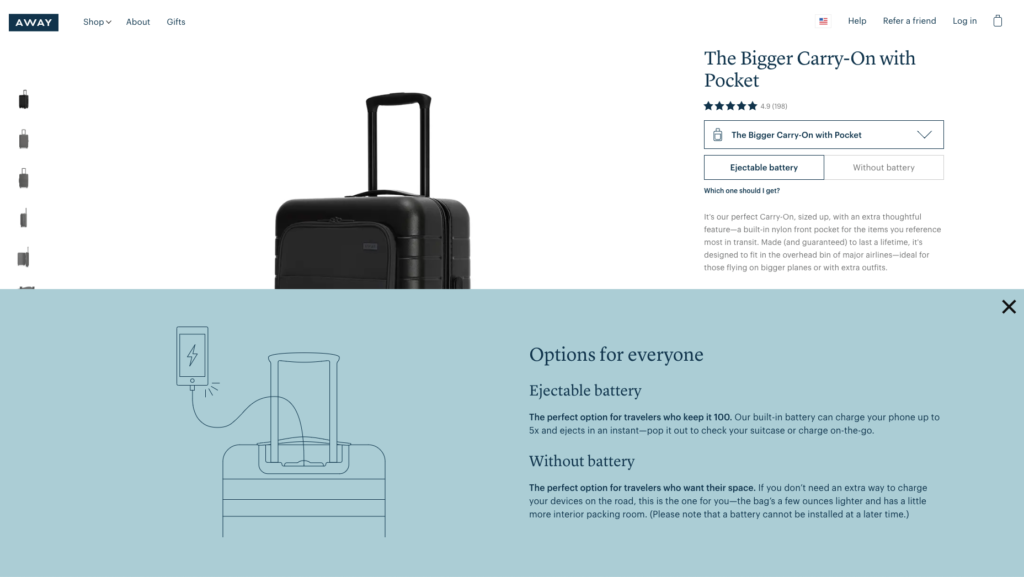
Quando offrono due diverse opzioni di prodotto (estraibile o senza batteria), chiariscono cosa significano questi termini per il lettore.
Cliccando sul link “Which one should I get?”, in italiano “Quale dovrei acquistare?” si apre un testo a scorrimento e si può decidere quale opzione è meglio per te:

Away nasconde anche le sezioni “Features and details”, in italiano “Caratteristiche e dettagli”, e “Our return policy”, in italiano “La nostra politica di restituzione”, per evitare di occupare troppo spazio. Se sei interessato a scoprire di più, puoi semplicemente cliccare sul pulsante per leggere.
Infine, offrono un’opzione di personalizzazione prima di aggiungere il prodotto al carrello.
La personalizzazione è un ottimo modo per eseguire upsell sulle tue pagine di prodotto e aumentare il valore medio dell’ordine.
La società esegue anche cross-sell in due modi diversi:
- Tramite la sezione “Add checked luggage”, in italiano “Aggiungi bagaglio a mano” sopra al pulsante per aggiungere al carrello;
- Offre prodotti correlati con un testo coinvolgente:

Away non offre solo una sezione di recensioni alla fine delle loro pagine prodotto. Permettono anche ai visitatori di fare domande relative ai prodotti e mostrano le loro risposte in tale sezione.
In questo modo, risolvono i dubbi dei visitatori e li aiutano a prendere decisioni di acquisto migliori.
Insegnamento
- Mostra le valutazioni dei prodotti sotto alle intestazioni dei prodotti.
- Se offri opzioni di prodotto diverse, spiegale chiaramente.
- Prova a nascondere informazioni più lunghe per risparmiare spazio.
- Considera di offrire un’opzione di personalizzazione per i prodotti.
- Consiglia prodotti realmente correlati all’articolo originale.
- Consenti ai visitatori di chiedere domande sulle pagine prodotto e rispondi il prima possibile.
4. Ban.do: aggiungi elementi persuasivi sulle immagini dei prodotti
Quando un prodotto è popolare o in tendenza, pensiamo ci sia una buona ragione dietro.
I prodotti più venduti ottengono legittimità perché sono approvati da clienti passati.
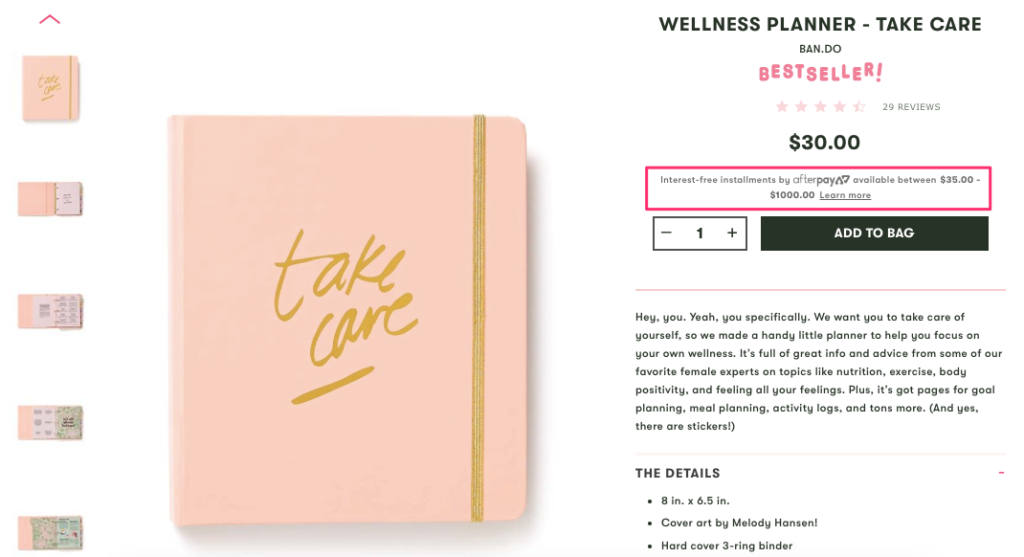
Questo è esattamente ciò che Ban.do prova a evidenziare sulle proprie pagine prodotto:

Usano il tag bestseller su pagina di presentazione del prodotto e pagina dei dettagli per combinare prova sociale e fear of missing out (FOMO).
Come Allbirds, la società offre varie opzioni di pagamento, ma con un approccio diverso.
Utilizzando un servizio di terze parti chiamato Afterpay, permettono ai clienti di pagare a rate. Questo permette ai visitatori di decidere di acquistare più facilmente e li aiuta a convertirsi in clienti.
Scrivono le descrizioni dei prodotti con un tono amichevole e personale che è in linea con il tono del brand.
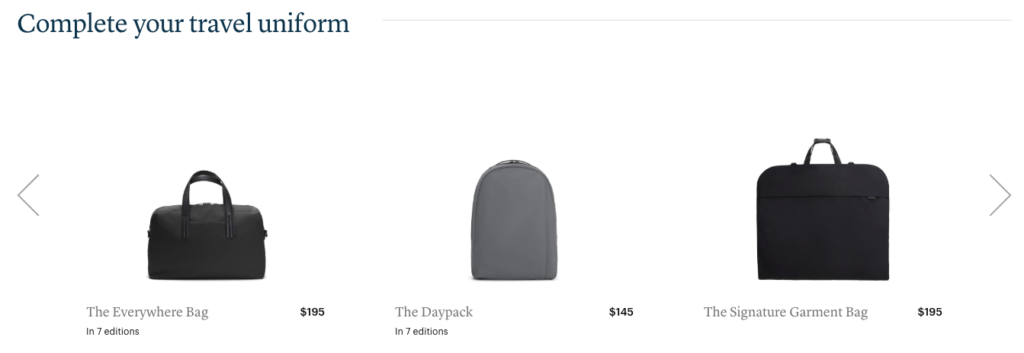
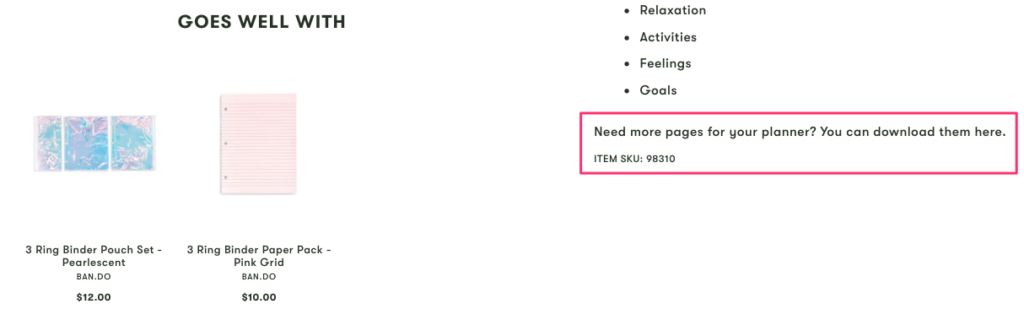
La società esegue anche cross-sell in modo sottile con la scritta “Goes Well With”, in italiano “Si abbina a”:

E ciò che è meglio è che offrono componenti aggiuntivi gratuiti se hai acquistato il prodotto.
Se hai bisogno di più pagine per il tuo diario, puoi scaricarle e stamparle gratuitamente. In questo modo, non dovrai mai preoccuparti di terminare le pagine, dato che Ban.do ha risolto questo problema.
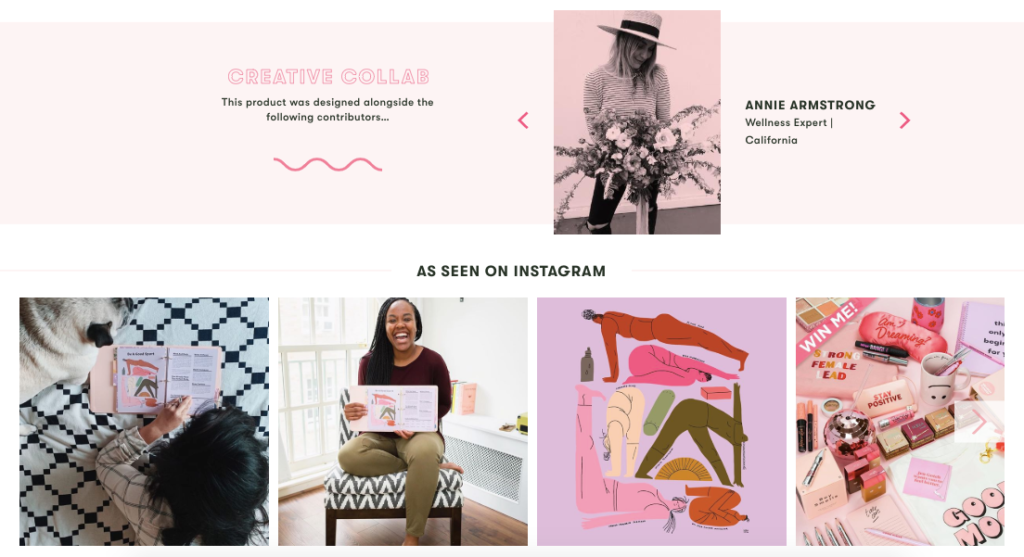
Infine, l’azienda utilizza l’autorità degli esperti e il contenuto generato dagli utenti per creare la prova sociale:

In primo luogo, prendono in prestito l’autorità di diversi esperti che hanno contribuito alla progettazione del prodotto. Poi, mostrano i clienti felici che usano il prodotto per creare un’ulteriore prova sociale.
Insegnamento
- Usa tag come “più venduto”, “in tendenza” o “più scelto” su pagine prodotto per creare prova sociale e senso di urgenza.
- Considera l’implementazione di uno strumento di terze parti per consentire ai clienti di pagare a rate.
- Scrivi descrizioni di prodotti in linea con il tono del brand.
- Usa un tono sottile per eseguire cross-sell senza fare troppe pressioni.
- Offri aggiunte gratis o ricariche che completano il prodotto.
- Mostra i tuoi impiegati ed evidenzia le loro competenze sul campo.
5. Brooklinen: riduci l’abbandono del carrello con messenger
Come scritto prima, i brand e-commerce più di successo seguono le pratiche migliori e aggiungono qualcosa di più.
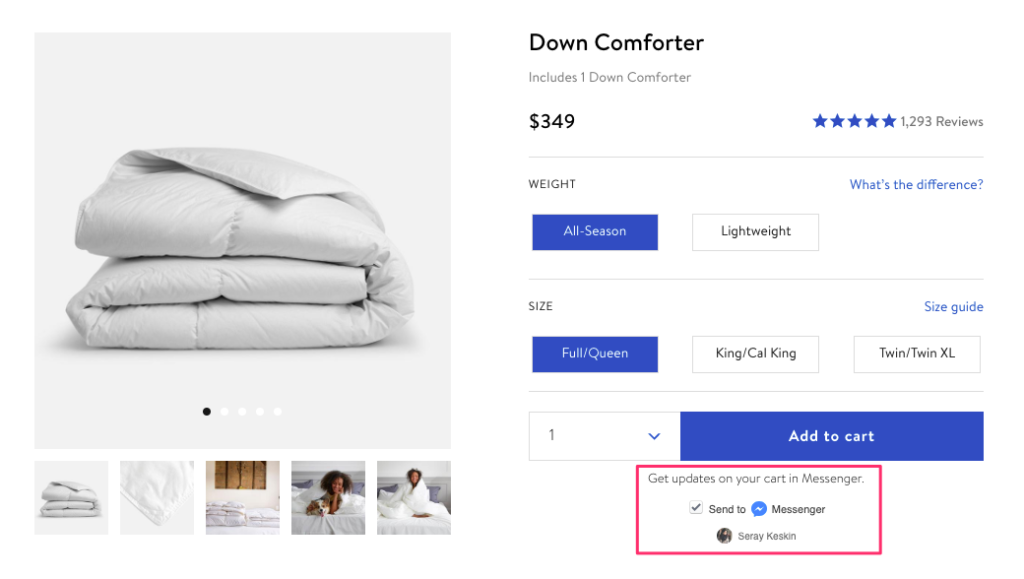
Dai un’occhiata a questa pagina prodotto di Brooklinen:

Come altri esempi sopra, mostrano valutazioni del prodotto e il numero di recensioni.
Dato che offre varie opzioni di peso, aiutano a scegliere l’opzione migliore senza uscire dalla pagina.
Ora che sei convinto dalla valutazione a cinque stelle del prodotto e hai fatto facilmente una scelta tra le due opzioni, sei pronto ad aggiungere l’articolo al carrello.
A questo punto Brooklinen ti offre l’opzione di ricevere gli aggiornamenti del carrello su Facebook Messenger.
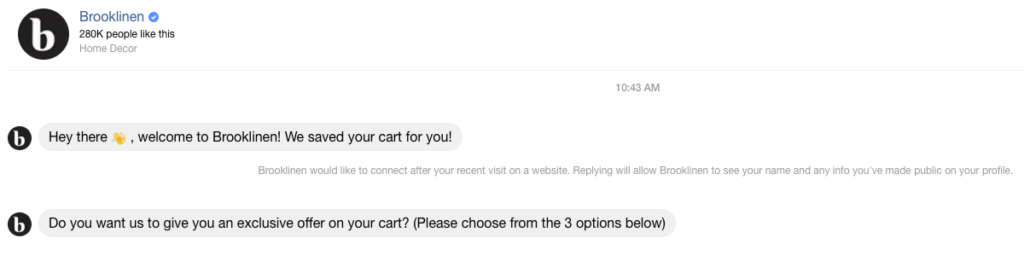
Quando selezioni questa opzione, ti inviano un messaggio poco dopo:

Quando non completi il tuo ordine, prima te lo ricordano e poi ti offrono una promozione esclusiva.
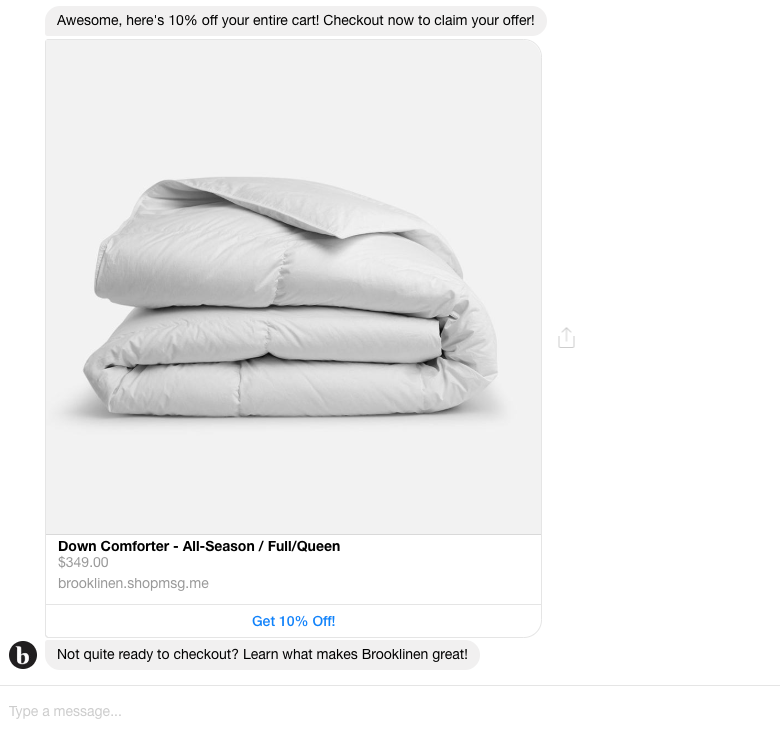
Questo è il messaggio che ricevi dopo aver detto “sì” a questa promozione:

Ottieni uno sconto del 10% che viene applicato automaticamente al tuo carrello durante il pagamento. Questo è un ottimo modo per ridurre l’abbandono del carrello e convertire i prospect in clienti.
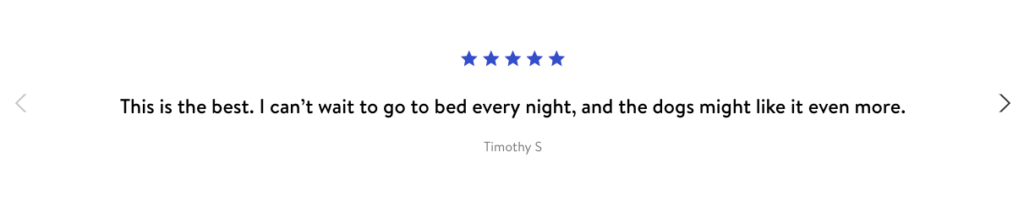
Brooklinen sfrutta anche al massimo le recensioni dei suoi prodotti.
Ecco perché mostra testimonianze selezionate a scorrimento prima della sezione recensioni:

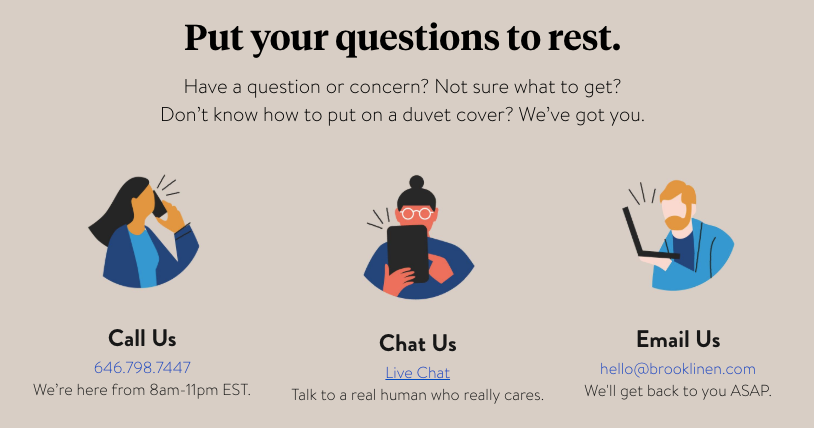
Infine, ma non per importanza, spiegano l’impegno a rispondere a qualsiasi domanda possa avere prima di acquistare i loro prodotti:

Insegnamento
- Recupera i carrelli abbandonati su Messenger con strumenti di terze parti, come Klaviyo e Octane AI.
- Scegli le migliori testimonianze dei tuoi clienti e mostrale separatamente sulle pagine prodotto.
- Invita i visitatori a farti delle domande prima di fare un acquisto.
- Imposta una campagna Connect with Visitors programmata con un tempo prolungato sul sito.
6. Fabletics: evoca curiosità per aumentare iscrizioni
Il prezzo è tra i tre motivi principali per cui i consumatori acquistano da un sito e-commerce specifico.
Se offri prezzi migliori della concorrenza, o, se hai articoli scontati nel negozio online, assicurati di informare i visitatori.
Un modo per evidenziare il vantaggio di prezzo è quello di confrontarlo con il prezzo originale.
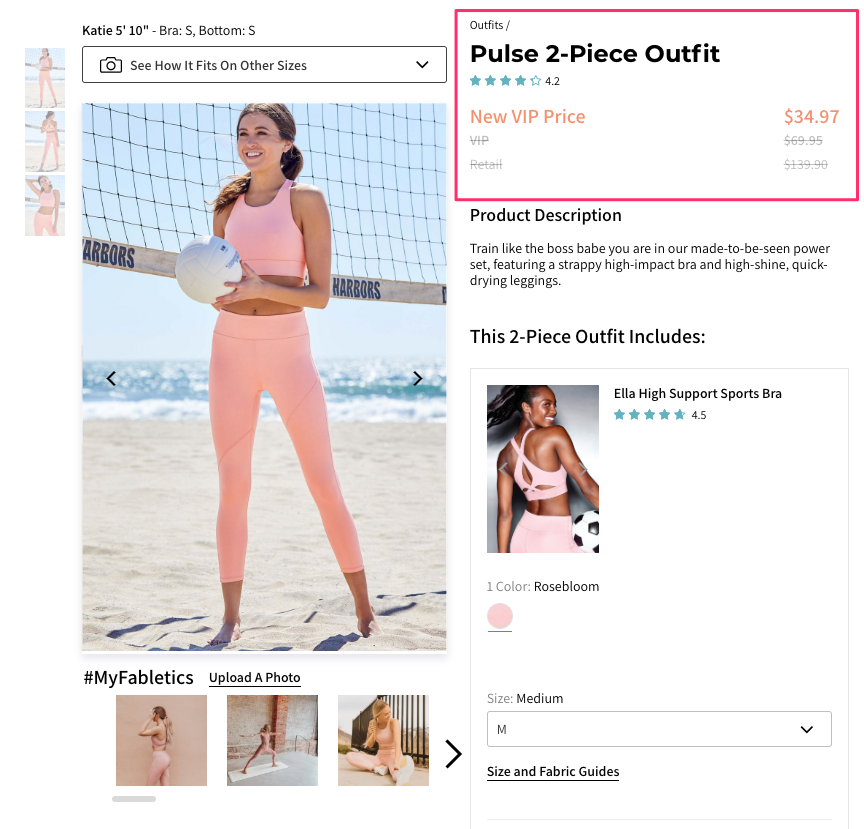
Ecco come viene fatto sulle pagine prodotto di Fabletics:

Il loro “New VIP Price”, in italiano “Nuovo prezzo VIP” è scontato due volte rispetto al prezzo al dettaglio. E incoraggia i visitatori a considerare l’acquisto del prodotto (insieme ad un abbonamento VIP).
Anche se le aziende mostrano i loro prodotti da quante più angolazioni possibili, non sembrerà lo stesso quando due persone diverse indossano la stessa cosa.
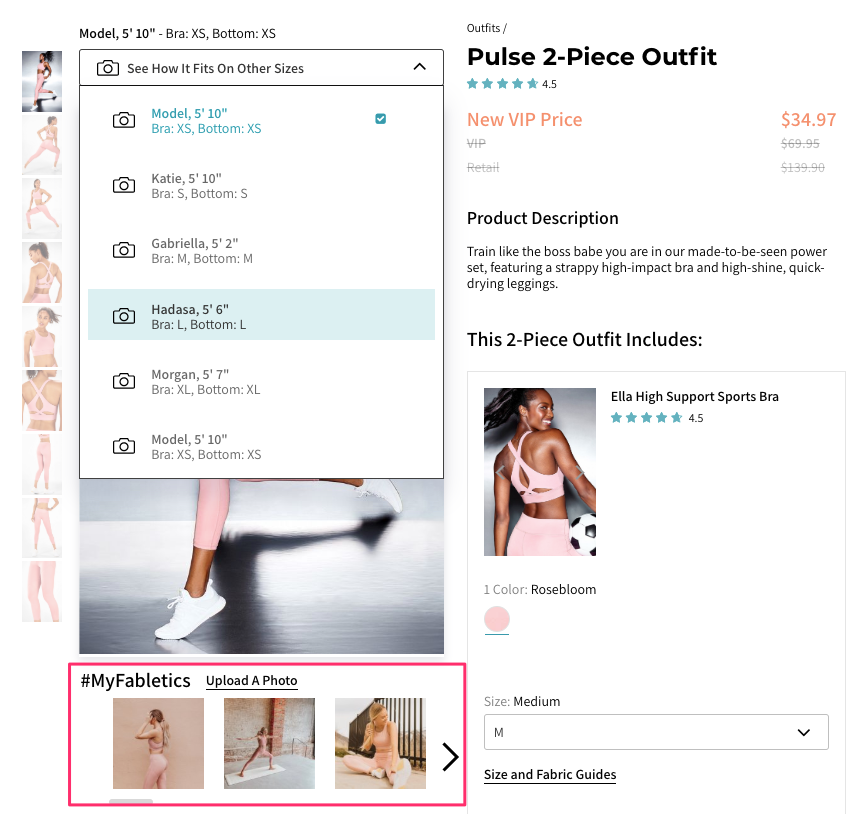
Ecco perché Fabletics ti aiuta a indovinare come i loro prodotti potrebbero apparire su di te con la possibilità di scegliere diverse modelle:

E se vuoi vedere i prodotti su persone normali, anziché su modelle, Fabletics fornisce foto dei clienti sotto le immagini delle modelle.
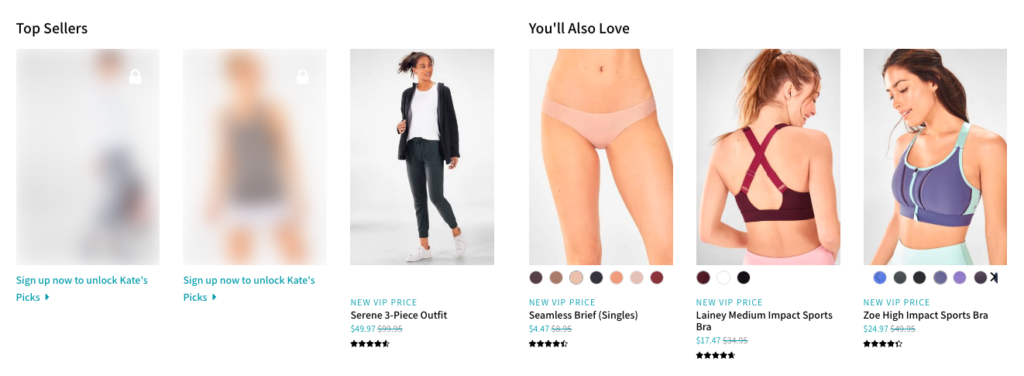
Andando verso i prodotti consigliati, vedrai che l’azienda nasconde alcuni degli articoli sbloccabili dopo l’iscrizione:

I prodotti nascosti evocano una sensazione di curiosità e un forte senso di esclusività dell’iscrizione.
Utilizzando una sezione riassuntiva sopra le recensioni dei prodotti, l’azienda ti aiuta a ottenere una rapida panoramica del prodotto senza leggere tutte le testimonianze:

Insegnamento
- Confronta i prezzi per i membri con i prezzi di vendita al dettaglio normali.
- Aggiungi più immagini del prodotto in diversi contesti.
- Usa le foto dei clienti come parte delle immagini del prodotto.
- Aggiungi alcuni prodotti nascosti o articoli che possono essere sbloccati solo dopo l’iscrizione.
- Fornisci un breve riassunto delle recensioni dei prodotti.
7. Glossier: mostra i prodotti nella vita reale
Una pagina prodotto ottimizzata non aiuta solo a convertire più visitatori in clienti.
Può anche aumentare le tue entrate aumentando il valore medio degli ordini dei clienti.
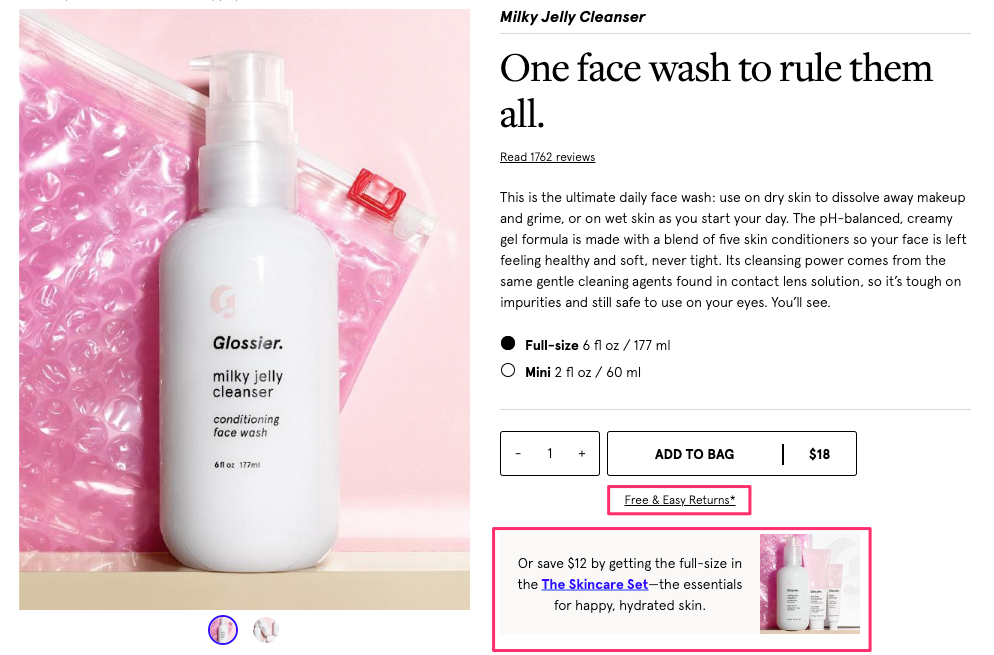
Ecco perché Glossier cerca di fare upsell sulle pagine prodotto offrendo dei pacchetti:

Facendo ciò, l’azienda dà ai clienti un motivo valido per scegliere l’opzione più costosa: risparmiare 12 $.
Se sei un consumatore razionale, considererai l’acquisto del set, anche se è più costoso (e Glossier guadagnerà di più dal tuo ordine).
Hai notato come l’azienda aggiunge l’informazione “Free & Easy Returns”, in italiano “Resi gratis e semplici”, sotto il pulsante di acquisto. In questo modo, i loro visitatori possono acquistare più facilmente un prodotto perché Glossier rimuove un ostacolo importante per loro.
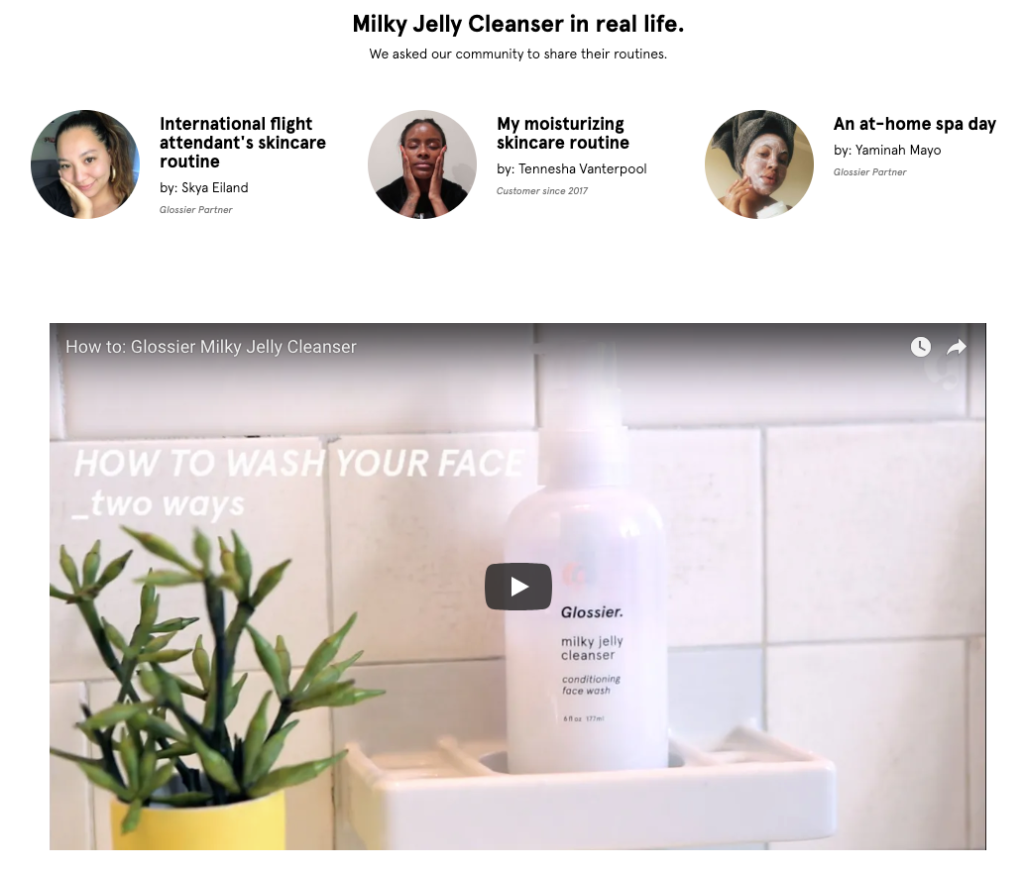
L’azienda va oltre le foto dei clienti per mostrare il prodotto in azione e, invece, mostra il prodotto nella vita reale:

Glossier crea contenuti con i suoi clienti e partner in cui spiegano come usano i prodotti dell’azienda nella loro vita quotidiana. Poi, usa quel contenuto sulle pagine dei prodotti rilevanti.
Incorporano anche un breve video in cui l’amministratore delegato dell’azienda spiega ai visitatori come usa il prodotto. È un tocco semplice ma personale che istruisce i visitatori sui prodotti di Glossier.
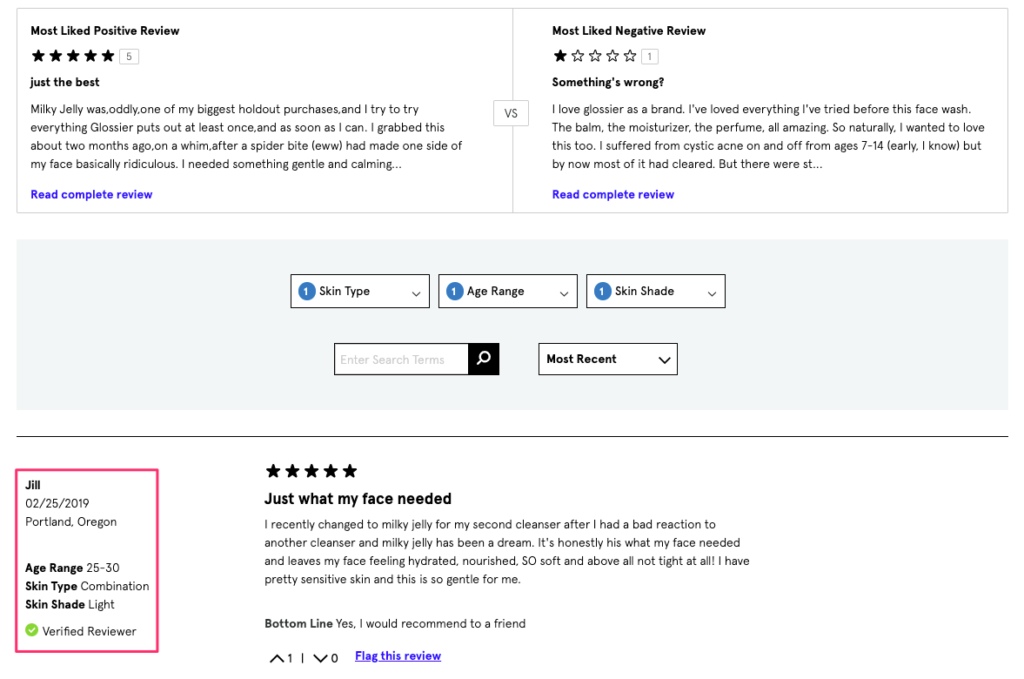
Infine, Glossier permette ai visitatori di leggere e filtrare facilmente le recensioni dei prodotti:

Mostrano le recensioni positive e negative più apprezzate fianco a fianco e rendono il brand più affidabile.
Le loro recensioni sui prodotti sono facili da filtrare in base al tipo di pelle, alla fascia di età e alla tonalità della pelle per rendere le testimonianze più rilevanti e preziose per il lettore.
Insegnamento
- Fai upsell sulle pagine dei prodotti evidenziando i risparmi sui prezzi.
- Rendi facilmente visibili le informazioni su spedizioni e resi.
- Raccogli informazioni dai clienti su come usano i prodotti e trasformale in contenuti del sito. Poi, collega i contenuti alle pagine dei prodotti pertinenti.
- Aggiungi filtri e funzione di ricerca alle recensioni dei prodotti per renderle più facili da leggere.
8. Vinomofo: aiuta clienti a ottenere il massimo dai prodotti
Come ho detto nell’esempio #6, se stai offrendo prezzi migliori della concorrenza, assicurati che i tuoi visitatori lo sappiano.
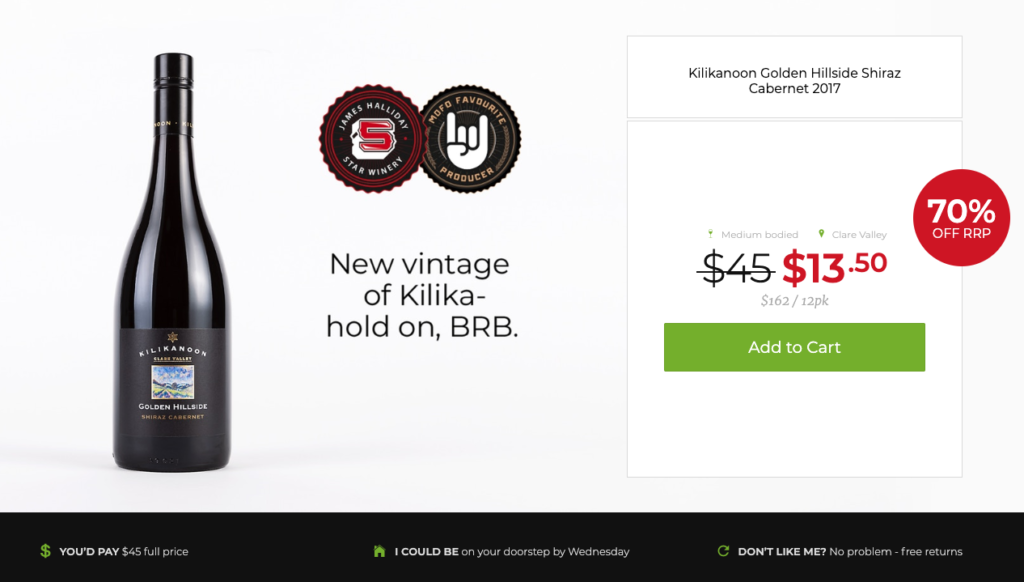
Ecco come Vinomofo confronta l’offerta con il prezzo di vendita al dettaglio totale e si focalizza su quanto i clienti risparmiano acquistando da loro:

L’azienda informa i visitatori sulla data di consegna stimata per definire le aspettative e togliere ogni dubbio.
Poi, garantiscono la soddisfazione del cliente offrendo reso gratuito.
Scendendo sulla pagina, puoi vedere che offrono anche un prezzo imbattibile:

Grazie a queste piccole aggiunte, Vinomofo elimina qualsiasi preoccupazione che i visitatori potrebbero avere riguardo a spedizioni, resi e prezzi.
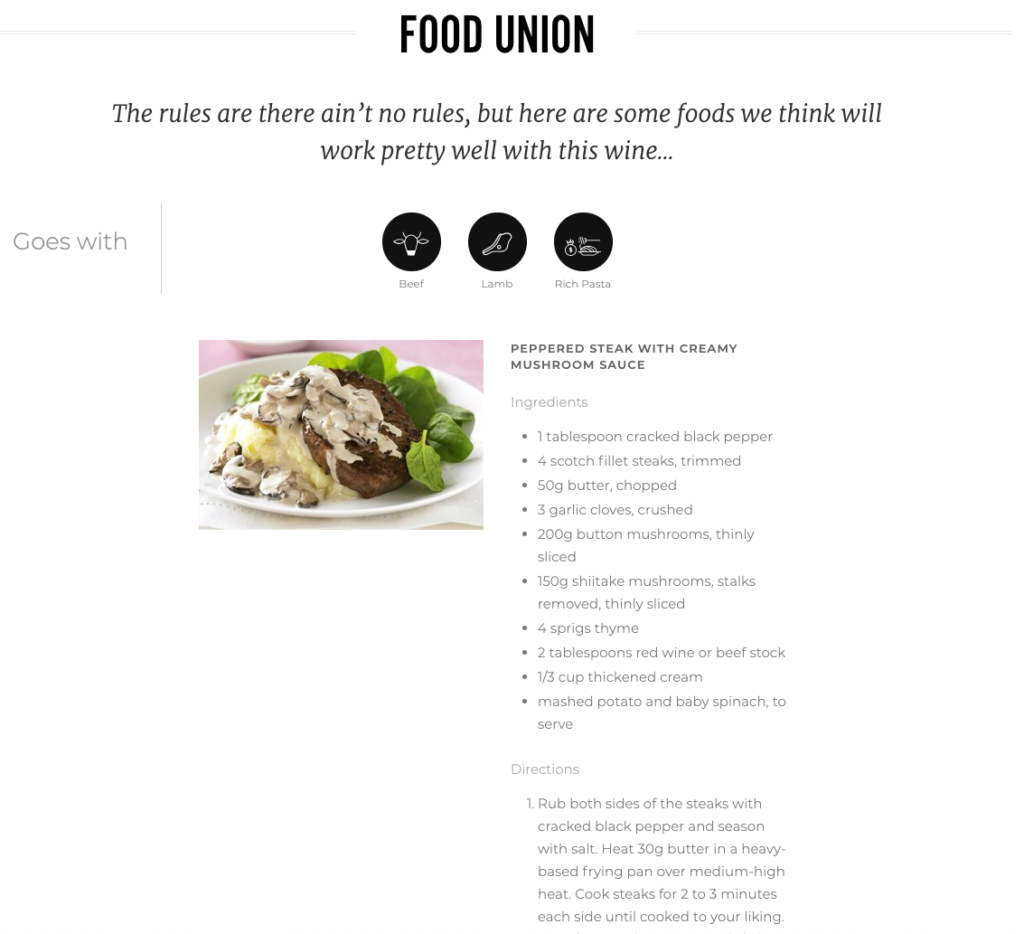
Nel resto della pagina, Vinomofo mostra che vuole veramente essere utile ai suoi clienti.
Invece di suggerire semplicemente abbinamenti alimentari, offre ricette che si possono ricreare per gustare il vino insieme:

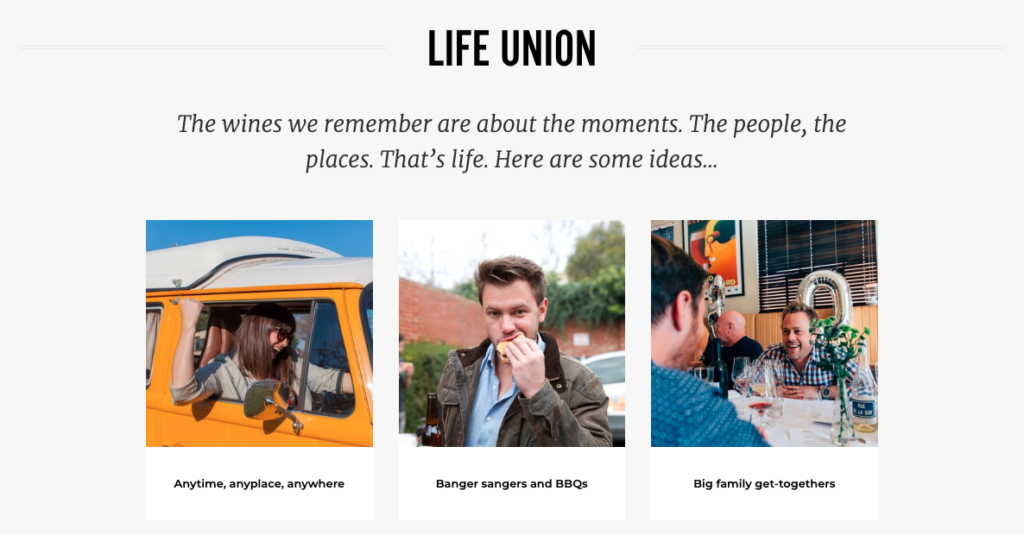
Oltre alla sezione “food union”, in italiano “abbinamento cibo”, definiscono un’immagine con la sezione “life union”, in italiano “abbinamento vita”:

Ora sai che non stai solo comprando del vino, ma una grande esperienza.
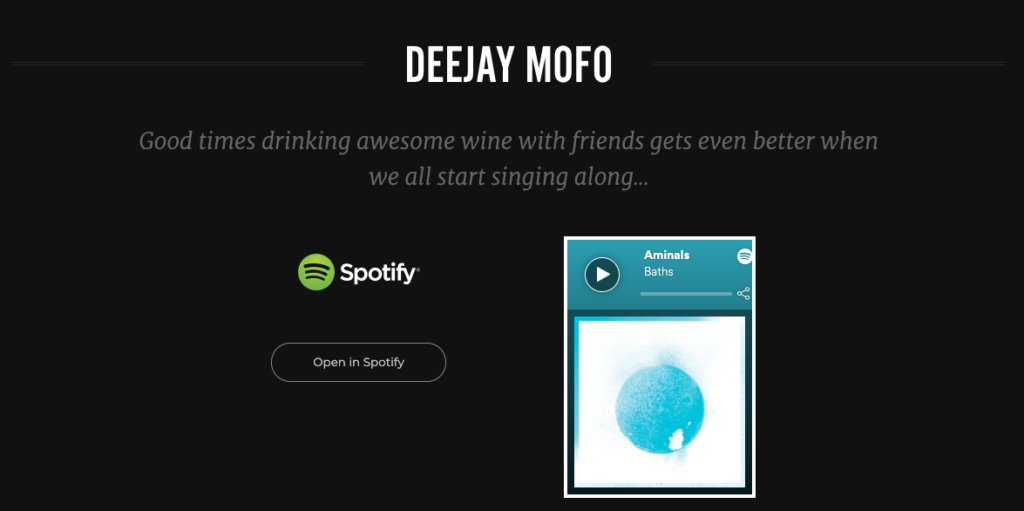
Infine, scelgono una canzone che va bene con quel prodotto in modo che tu possa goderti meglio tali momenti:

È una tattica semplice che puoi duplicare sul tuo sito e-commerce e dimostra che sei disposto a fare di più per i tuoi clienti.
La chiave è mostrare ai tuoi clienti come possono trarre il massimo dai tuoi prodotti ed essere semplicemente utile per loro.
Insegnamento
- Confronta i tuoi prezzi scontati con i prezzi al dettaglio totali e concentrati sul risparmio.
- Informa i visitatori sulla data di consegna stimata.
- Considera la possibilità di offrire resi gratuiti e una garanzia di prezzo.
- Dai suggerimenti su come sfruttare al meglio i tuoi prodotti.
9. Bellroy: aiuta i visitatori a prendere decisioni migliori
Lo shopping online comporta un certo rischio per i consumatori.
Non possono toccare o provare i prodotti come nei negozi fisici.
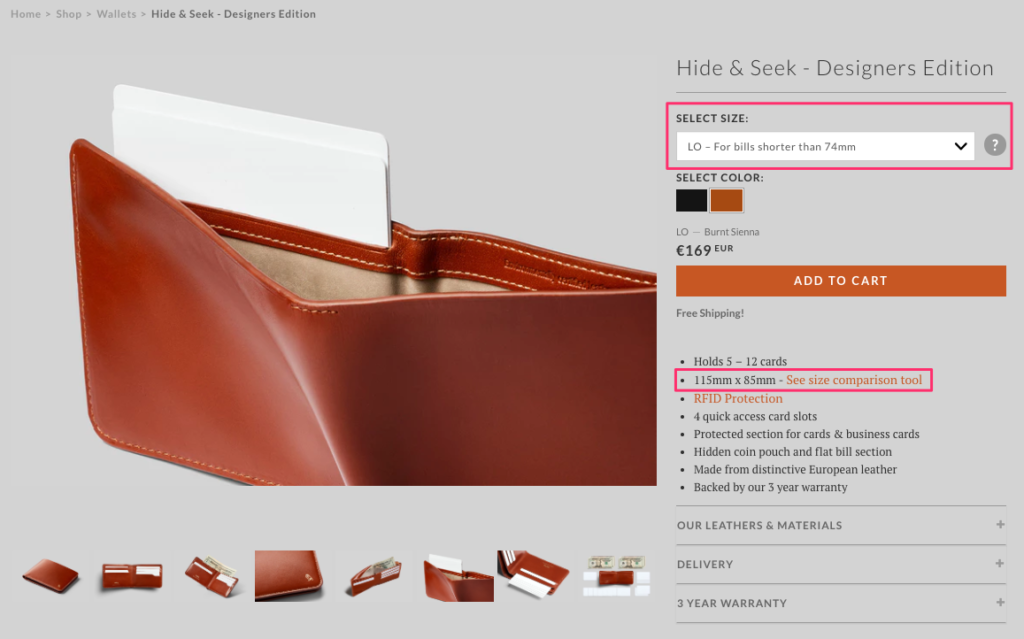
Fortunatamente, molti negozi online hanno trovato un modo intelligente per aggirare questo problema e Bellroy è una di queste aziende:

L’obiettivo dell’azienda è semplice: cercano di aiutarti il più possibile in modo che possa prendere decisioni di acquisto più informate.
Offrono ai clienti due opzioni di dimensioni in base all’uso previsto per i loro portafogli.
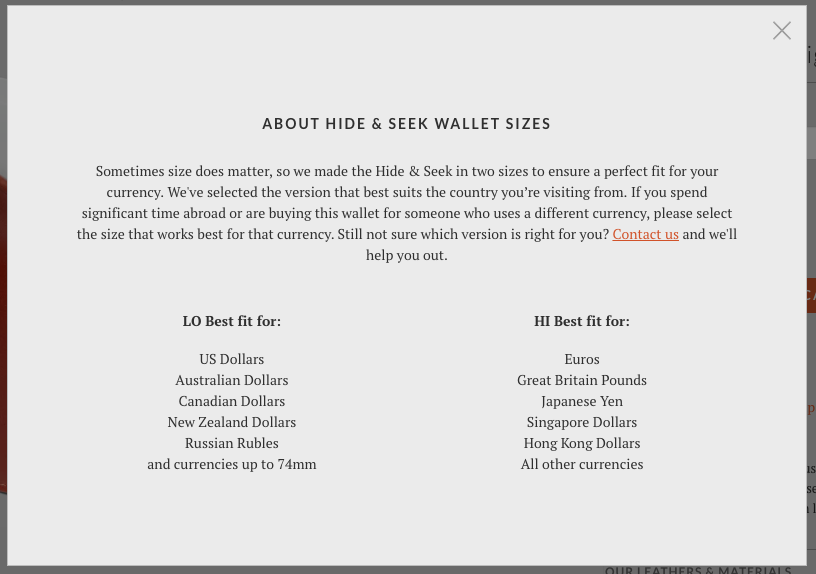
Supponendo che non conosca le dimensioni delle banconote locali, Bellroy ti aiuta a trovare l’opzione migliore per te.
Cliccando sul simbolo del punto interrogativo, appare un testo con più informazioni:

Se non sei ancora sicuro, Bellroy ti invita a contattarli e saranno felici di aiutarti.
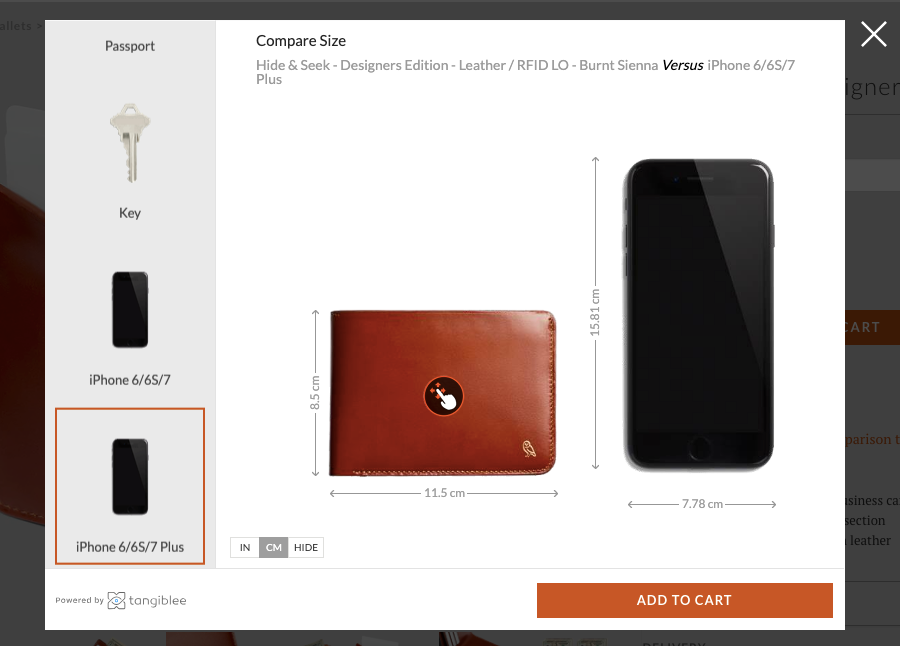
Bellroy ti aiuta anche a immaginare meglio il prodotto utilizzando uno strumento di confronto delle dimensioni:

Utilizzando un servizio terzo, chiamato Tangiblee, l’azienda consente di confrontare il prodotto con alcuni degli oggetti comuni, come un iPhone, una chiave o una carta di credito.
Dato che i clienti possono ora immaginare il prodotto nella loro mente, c’è una minore probabilità che rimangano delusi quando lo ricevono.
Insegnamento
- Guida i visitatori nella scelta dell’opzione migliore per loro.
- Spiega le diverse opzioni in dettaglio usando esempi di vita reale.
- Chiedi ai visitatori di contattarti se hanno bisogno di ulteriore aiuto nella scelta di un prodotto.
- Confronta le dimensioni dei tuoi prodotti con articoli semplici o usa uno strumento terzo come Tangiblee.
10. Missguided: esegui cross-sell con prodotti correlati
Quando un visitatore entra su una delle tue pagine prodotto, spesso significa che è interessato al tuo negozio online e sta considerando di acquistare da te.
Una leggera spinta può spostare quei visitatori alla fase successiva del funnel di marketing.
Spesso, gli elementi persuasivi sono la spinta perfetta di cui hai bisogno sulle pagine prodotto.
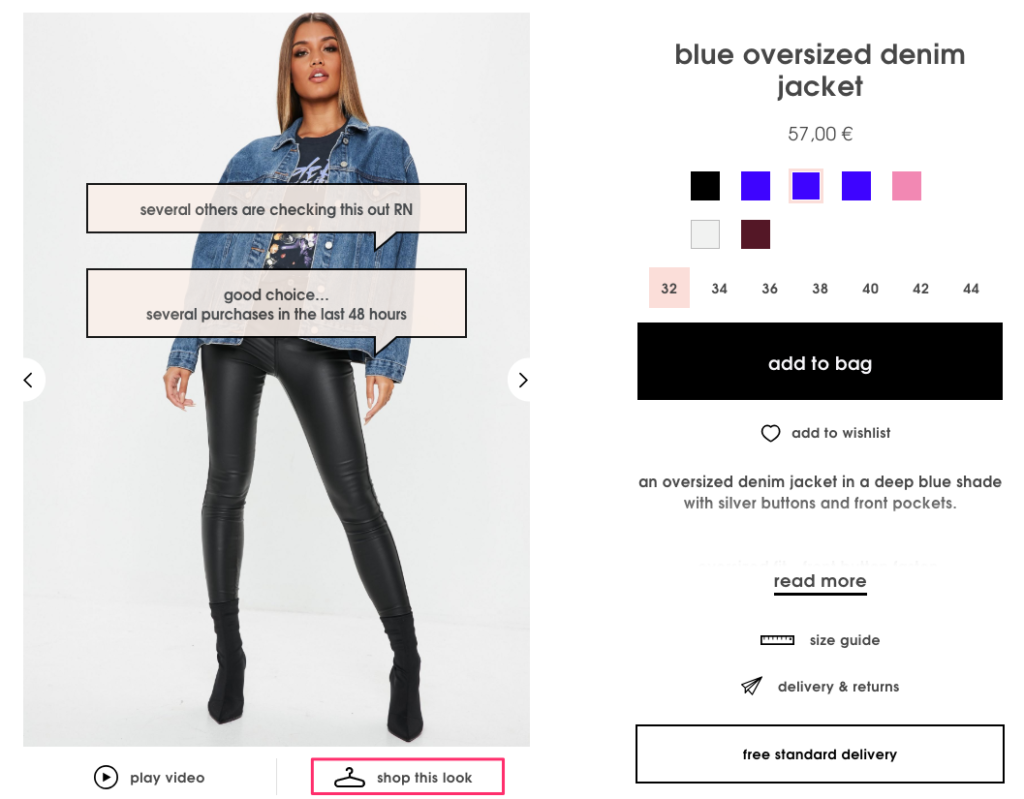
Dai un’occhiata a questo esempio di Missguided:

Combinano prova sociale con scarsità aggiungendo etichette sulle immagini dei prodotti.
Innanzitutto, cercano di assicurare l’interesse sul prodotto dicendo “good choice”, in italiano “ottima scelta”. Successivamente supportano la scelta con prove sociali come “several others are checking this out right now”, in italiano “tanti altri stanno visualizzando questo prodotto ora”.
Anche se non ti dicono direttamente di affrettarti, sapere che molti altri stanno guardando il prodotto crea un senso di urgenza senza disturbarti.
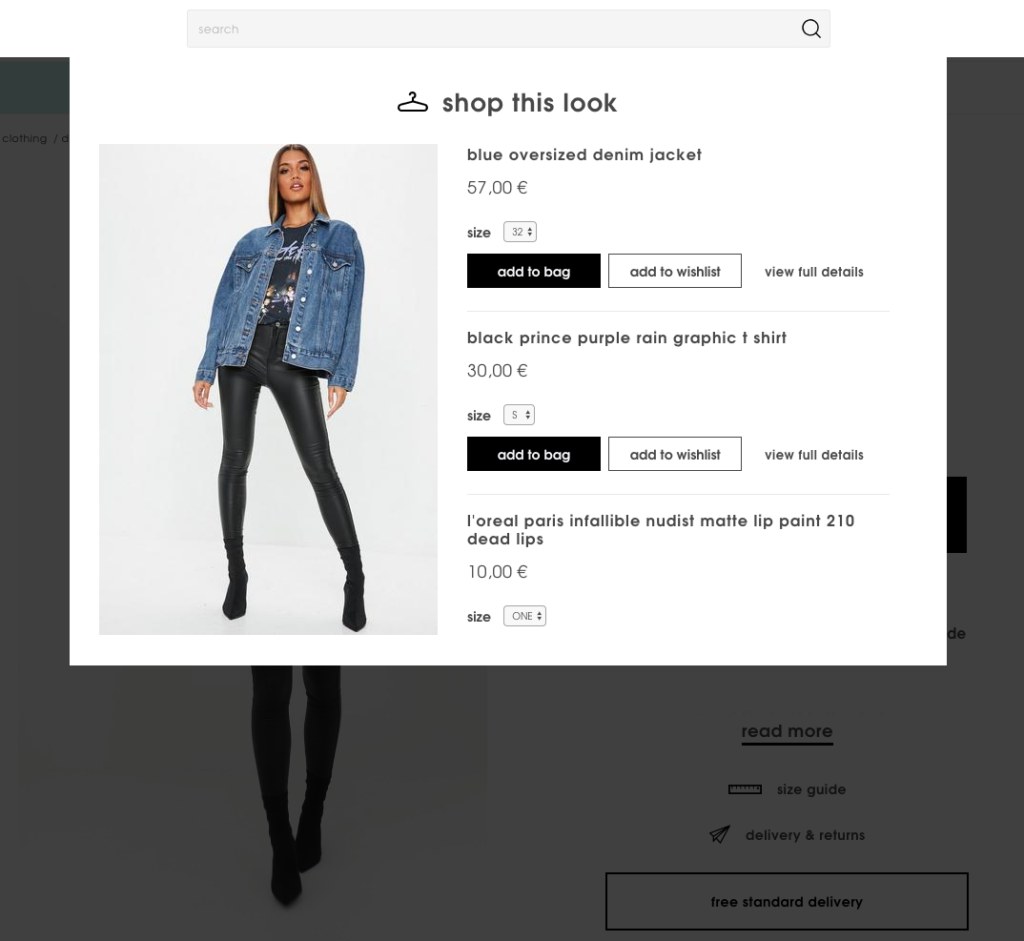
Missguided cerca di fare cross-sell su pagine prodotto tramite l’opzione “shop this look”, in italiano “acquista questo stile”:

Cliccando sul pulsante, puoi visualizzare rapidamente gli altri articoli indossati dalla modella e aggiungerli al carrello. E la parte migliore è che puoi farlo senza lasciare la pagina.
Insegnamento
- Aggiungi elementi persuasivi alle immagini dei prodotti.
- Esegui cross-sell con prodotti correlati senza forzare i visitatori a lasciare la pagina.
11. Forever 21: usa recensioni clienti nelle descrizioni dei prodotti
Durante la scrittura di descrizioni dei prodotti per il negozio online, devi avere un’idea sui prodotti.
Puoi indicare come un divano potrebbe apparire in un salotto normale o come un vestito potrebbe stare ad una persona media.
Ma tu non sei uguale ai clienti.
In alcuni casi, le recensioni dei clienti possono darti idee preziose sui tuoi prodotti.
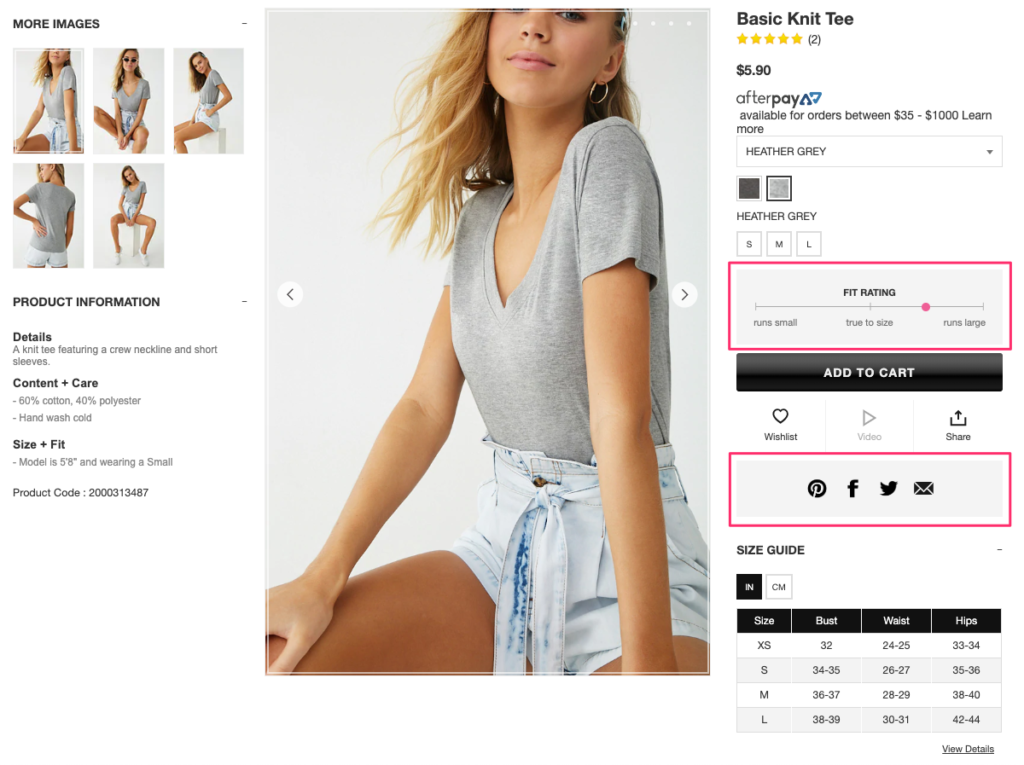
Ecco come Forever 21 usa le recensioni dei clienti sulle pagine prodotto:

Sotto le informazioni su colori e taglie, l’azienda mostra una sezione “Fit Rating”, in italiano “Vestibilità”, dinamica per i suoi prodotti. In questo modo, i visitatori sanno cosa aspettarsi dal prodotto e possono prendere decisioni più accurate.
Inoltre, la vestibilità viene aggiornata in base alle recensioni dei clienti reali.
L’azienda permette anche di condividere il prodotto sui social media e via email nel caso in cui voglia ottenere una seconda opinione o dare un suggerimento.
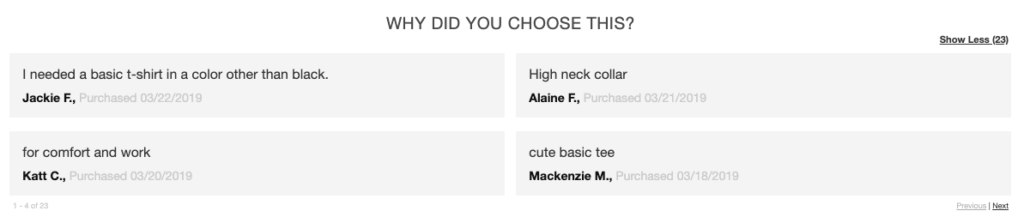
Dopo le informazioni di base sul prodotto, vedrai una breve sezione con il titolo “Why did you choose this?”, in italiano “Perché hai scelto questo?”:

Qui vengono mostrate citazioni di clienti reali che spiegano perché hanno comprato l’articolo in una frase.
È un modo semplice e veloce di raccogliere recensioni di prodotti e usarle per persuadere i potenziali clienti.
Insegnamento
- Aggiorna le descrizioni dei prodotti in base alle recensioni dei clienti.
- Aggiungi i pulsanti di condivisione sui social alle pagine prodotto.
- Chiedi ai clienti di scrivere una o due parole sul perché hanno scelto quel prodotto.
12. Pandora: aggiungi un’opzione di “suggerimento” alle pagine prodotto
Alcuni acquisti richiedono più di una visita. E alcune decisioni coinvolgono più di una persona
Se vendi prodotti regalabili sul sito e-commerce, devi consentire ai visitatori di chiedere suggerimenti ad amici e parenti facilmente.
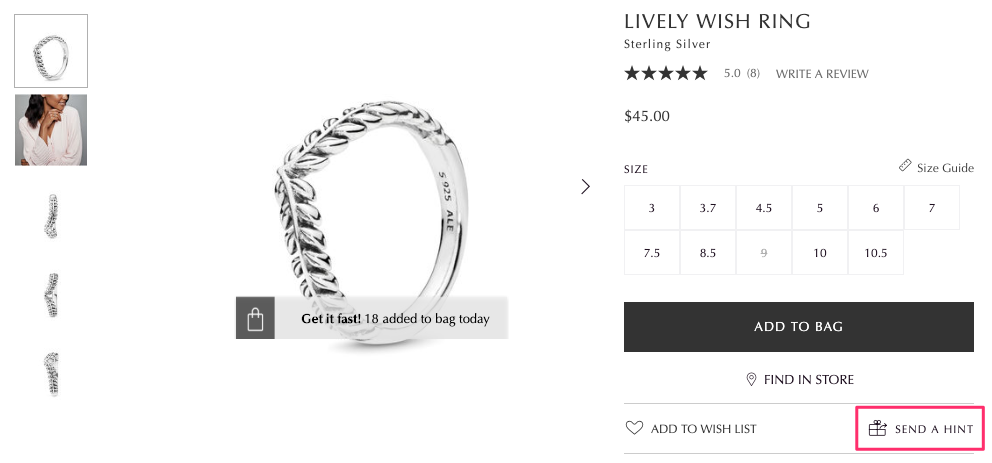
Ecco come viene fatto da Pandora:

Oltre a usare le valutazioni dei prodotti, una guida alle taglie ed elementi persuasivi, Pandora offre un’opzione “Send a Hint”, in italiano “Invia un suggerimento” sulle pagine prodotto.
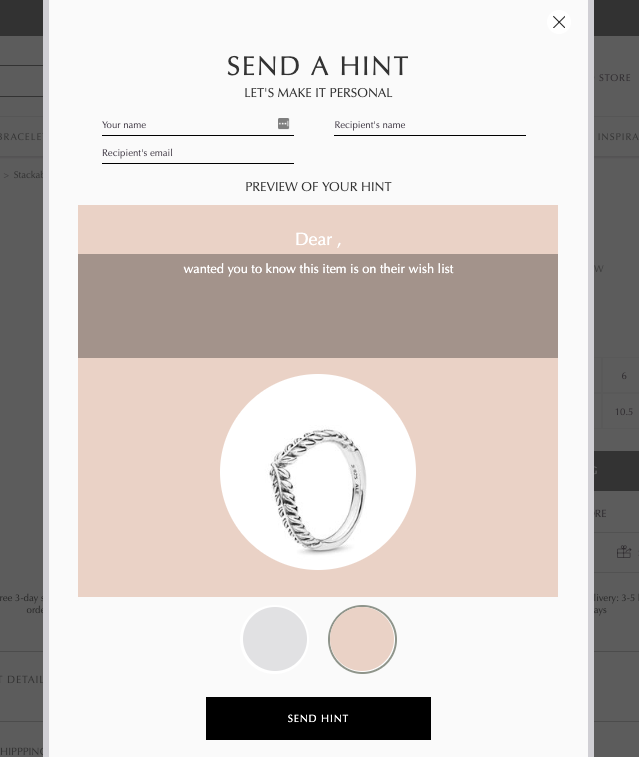
Cliccando sul pulsante, viene aperto un modulo con un testo già scritto sulla stessa pagina:

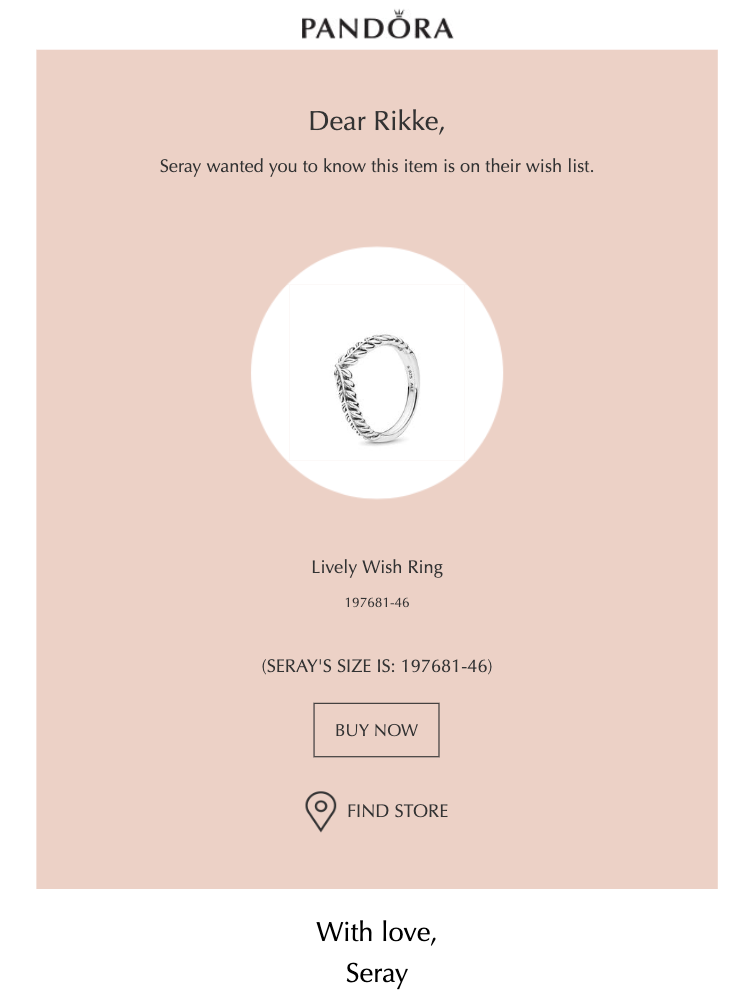
Dopo aver compilato il modulo, il destinatario riceve qualcosa di simile a questo:

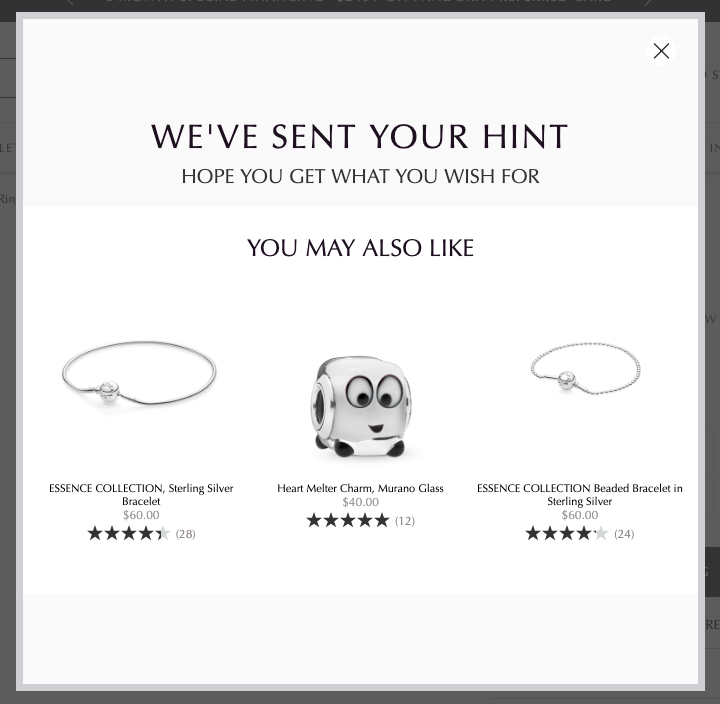
E ricevi un messaggio di invio riuscito insieme a prodotti consigliati:

Pandora sa che sei un visitatore molto interessato, quindi non perde l’occasione di suggerirti altri prodotti che potrebbero piacerti.
Insegnamento
- Aggiungi un pulsante di invio suggerimento alle pagine prodotto.
- Assicurati che il modulo si apra sulla stessa pagina e che abbia un testo già scritto.
- Consiglia prodotti simili dopo l’invio del modulo.
13. Nordstrom: crea un’esperienza di shopping come in negozio
Nella maggior parte dei casi, i consumatori vogliono e hanno bisogno di una guida per fare shopping, sia online che offline.
Quando si è in un negozio fisico, basta avvicinarsi a un addetto e ricevere subito le risposte.
Ma questo non si può fare nel caso dello shopping online.
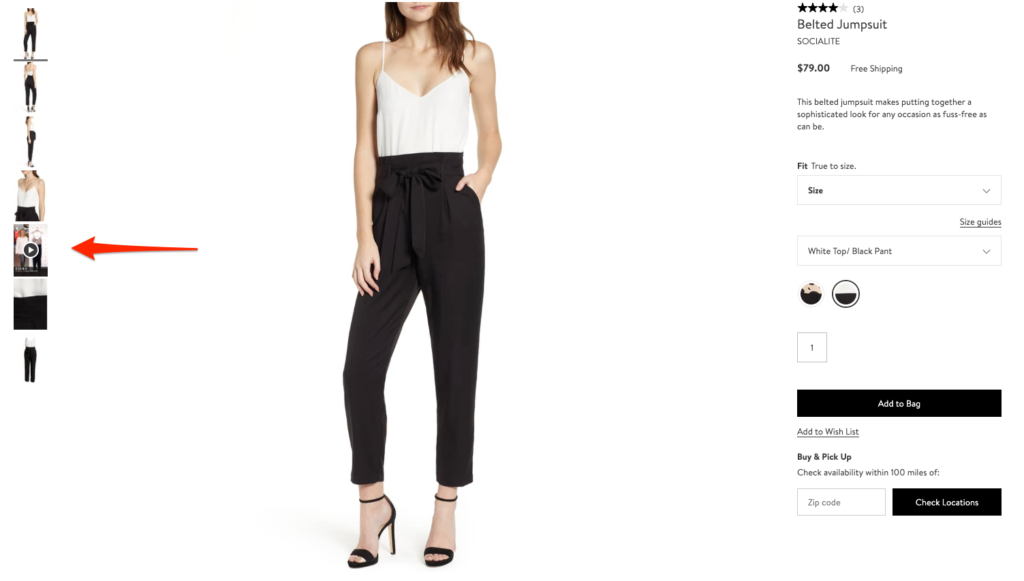
Per fortuna, esistono modi intelligenti per creare un’esperienza come in negozio sui siti e-commerce e Nordstrom è un grande esempio:

Visitando le loro pagine prodotto, vedrai un video tra le foto dei prodotti.
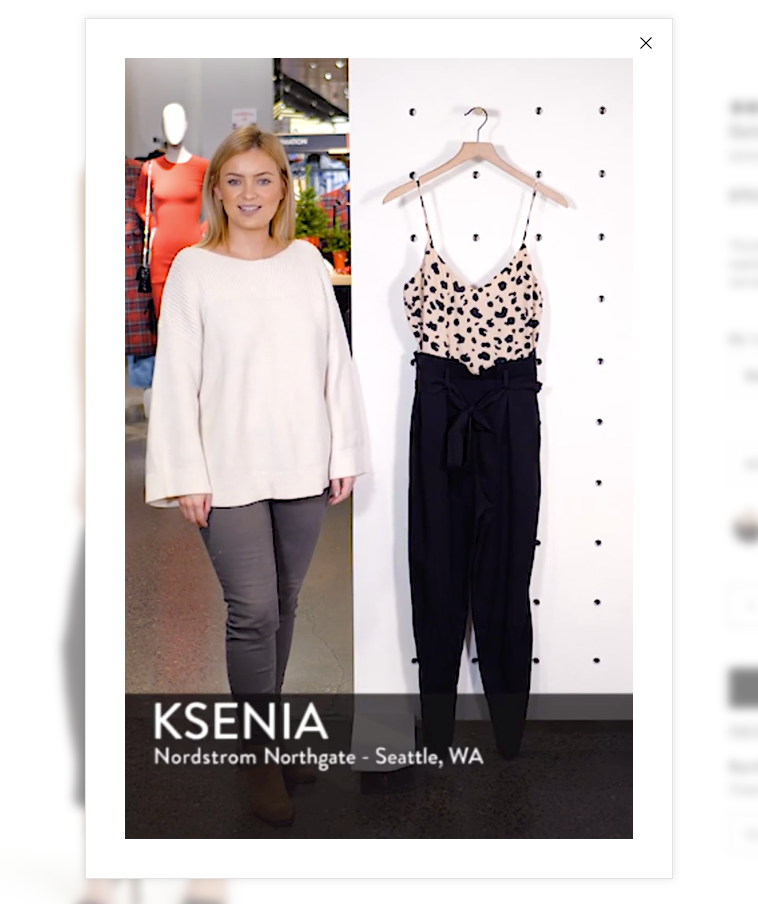
A prima vista, potresti pensare che sia solo un altro video del prodotto. Ma ecco com’è:

Nordstrom usa video degli addetti per spiegare il prodotto come se fossi in un negozio fisico.
L’addetto alla vendita parla di ciò che rende il prodotto speciale e come indossarlo.
In questo modo, l’azienda migliora la tua esperienza di shopping online combinandola con un approccio più tradizionale.
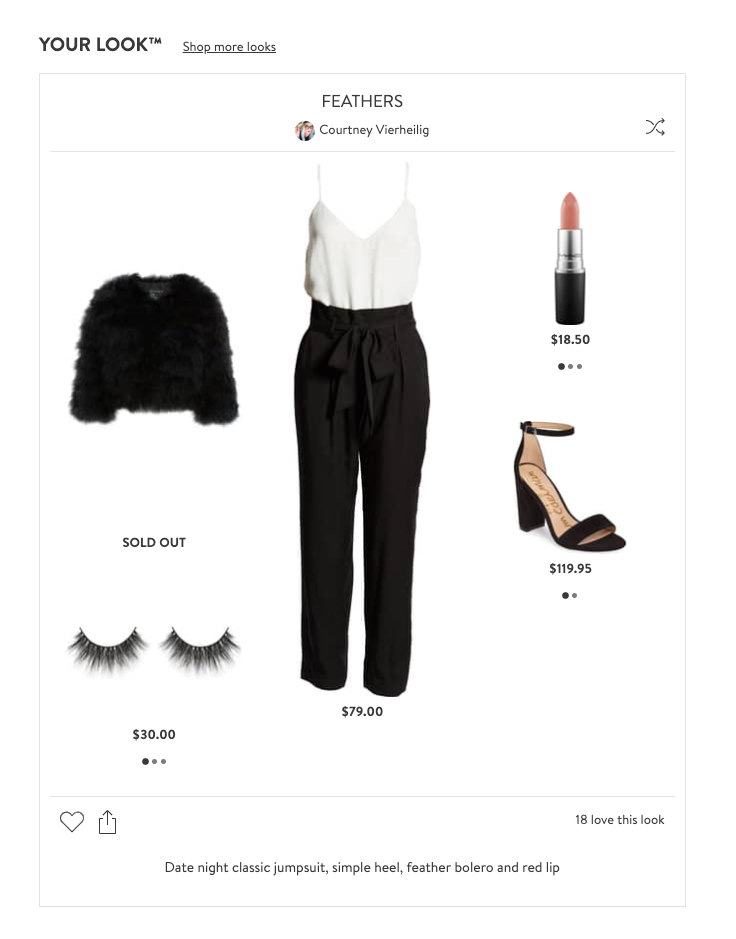
Scorrendo sulla pagina prodotto, vedrai una sezione chiamata “Looks”, in italiano “Stili”:

Nordstrom combina diversi articoli del loro negozio per ispirare vari stili. È possibile utilizzare il pulsante shuffle per ottenere un nuovo stile consigliato e trovare l’opzione migliore che si adatta a te.
In questo modo, l’azienda non solo aiuta ad avere un’idea su come abbinare il prodotto, ma esegui anche cross-sell presentando prodotti consigliati.
Insegnamento
- Registra video degli impiegati che parlano del prodotto e aggiungili alle foto.
- Crea una campagna Connect with Visitors per offrire più consigli sui prodotti.
- Esegui cross-sell combinando il prodotto con altri articoli sul sito e-commerce.
Conclusione
Le pagine prodotto sono il cuore e l’anima del sito e-commerce.
Eseguendo piccoli miglioramenti, puoi convertire più visitatori in clienti e aumentare i tuoi profitti.
Prendi ispirazione dagli esempi sopra e inizia a implementare queste strategie nel tuo negozio online.
Combina ciò che si adatta meglio a te e prova opzioni diverse.
Hai visto di recente degli esempi di pagine prodotto di successo? Condividile con noi nei commenti sotto.