Wir leben in einer Zeit, in der sich E-Commerce immer schneller entwickelt.
Es ist noch gar nicht so lange her, da wurde Online-Einkaufen eher als ein neues Konzept angesehen.
Digitale Einkäufer konnten zwar finden, was sie benötigten, aber den meisten E-Commerce-Websites — abgesehen von Giganten wie Amazon — fehlte es an optimierter Funktionalität, Innovation und Benutzerfreundlichkeit.
Spulen Sie ins Jahr 2020 vor und wir haben Ein-Klick-Bestellungen, Chatbots, Social Commerce, der die sozialen Medien mit E-Commerce verbindet und vieles mehr.
Und alle gewinnen mit dieser fortschrittlichen Technologie. Kunden erfahren ein fantastisches Online-Einkaufserlebnis und E-Commerce-Marken können ihre Konversionsraten und Umsätze steigern.
Der einzige Nachteil ist, dass Marken einen effektiven Weg benötigen, um diese Technologie zu betreiben und kontinuierliche Iterationen durchzuführen, ohne das Kundenerlebnis zu unterbrechen.
Genau hier kommt Headless Commerce ins Spiel.
Was genau ist Headless Commerce?
Es kann etwas schwierig sein, dieses Konzept vollständig zu verstehen, wenn man nicht gerade der technisch versierte Entwicklertyp ist.
Aber in seinen einfachsten Begriffen bedeutet Headless Commerce, dass die Front-End-Darstellungsschicht von der Back-End-Anwendungsschicht in einer E-Commerce-Plattform getrennt ist.
“Durch die Trennung der ‘Darstellungsschicht’ (dem Front-End) von der Ebene (dem Back-End) kann ein Einzelhändler mehr Flexibilität bei der Bereitstellung reichhaltiger Inhalte und Markenerlebnisse sowie bei der allgemeinen Benutzererfahrung gewinnen”, erklärt der E-Commerce-Berater Paul Rogers.
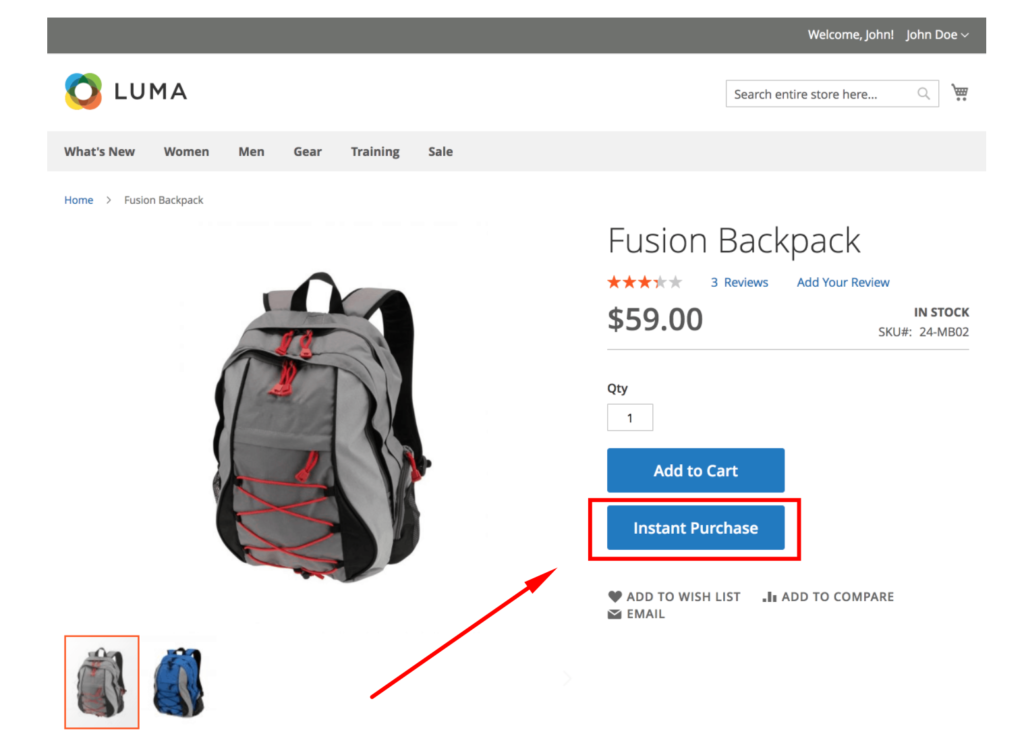
Hier haben wir für Sie ein einfaches Beispiel, um zu veranschaulichen, wie Headless Commerce funktionieren könnte.
Nehmen wir an, eine Marke möchte ihrem E-Commerce-Shop eine neue Funktion hinzufügen, z. B. eine Ein-Klick-Bestellung, damit die Kunden schnell und ohne Reibungsverluste kaufen können, was sie benötigen.
Das würde in etwa so aussehen.

Bei Headless Commerce würde die Darstellungsschicht einen API-Call (Programmierschnittstellenaufruf) an die Anwendungsschicht senden, sodass die Ein-Klick-Bestellfunktion schnell übernommen werden kann.
APIs, auch bekannt als Microservices, erleichtern die schnelle und effiziente Kommunikation zwischen der Darstellungsschicht und der Anwendungsschicht.
Im Gegensatz zu herkömmlichen E-Commerce-Architekturen, bei denen es Minuten oder sogar Stunden dauern kann, bis die Ein-Klick-Bestellfunktion für den Kunden verfügbar ist, ist dies beim Headless Commerce nahezu sofort möglich.
Dies wiederum ermöglicht es E-Commerce-Marken, ihre Schaufensterfront kontinuierlich anzupassen und mit neuen Funktionen zu experimentieren, während sie gleichzeitig eine bessere Funktionalität für Kunden schaffen und eine optimierte Erfahrung anbieten können.
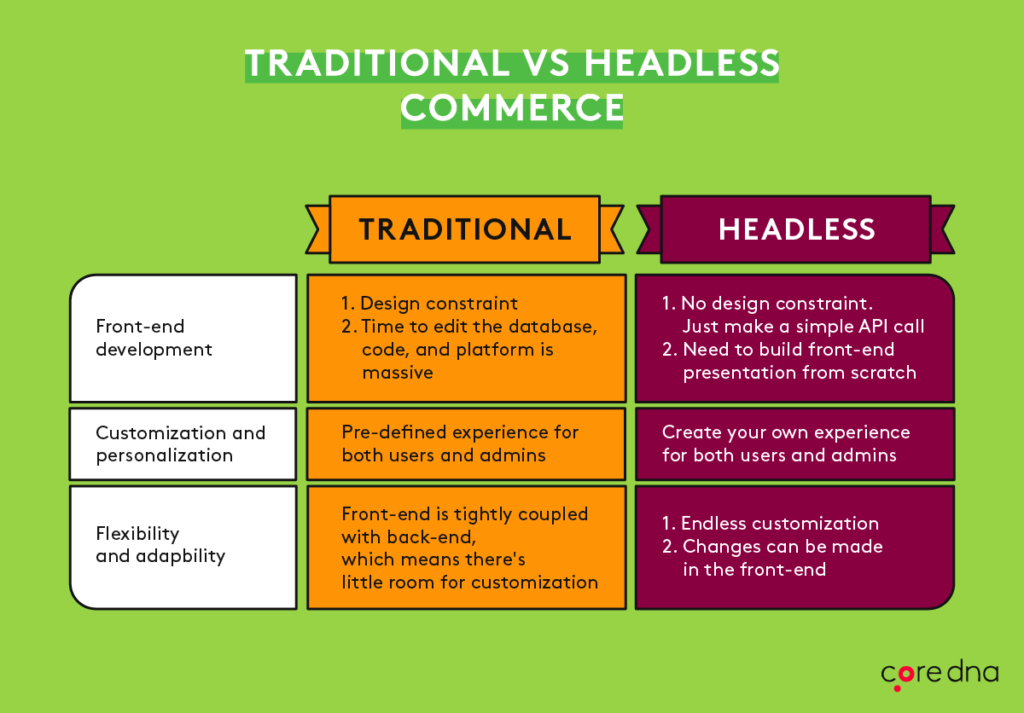
Wenn Sie sich immer noch nicht hundertprozentig sicher sind, was Headless Commerce ist, dann können Sie hier erfahren, wie es sich vom traditionellen Handel unterscheidet.

(Quelle: Core DNA)
Nachdem wir nun eine grundlegende Vorstellung davon haben, was Headless Commerce ist und wie es funktioniert, möchte ich Ihnen einige der wichtigsten Vorteile erläutern, sowohl für Ihre Marke als auch für Ihre Kunden.
Sie können Ihren E-Commerce-Shop mit Leichtigkeit kontinuierlich anpassen
Einige der führenden E-Commerce-Unternehmen von heute haben gemeinsam, dass ihre Websites nicht statisch sind. Stattdessen sind sie hochdynamisch und es werden ständig Anpassungen vorgenommen, um ihre Online-Shops zu optimieren.
Sie fügen neue Bilder, neue Funktionen, neue Zahlungsoptionen und so weiter hinzu, um das Kundenerlebnis zu verbessern und der Konkurrenz voraus zu sein.
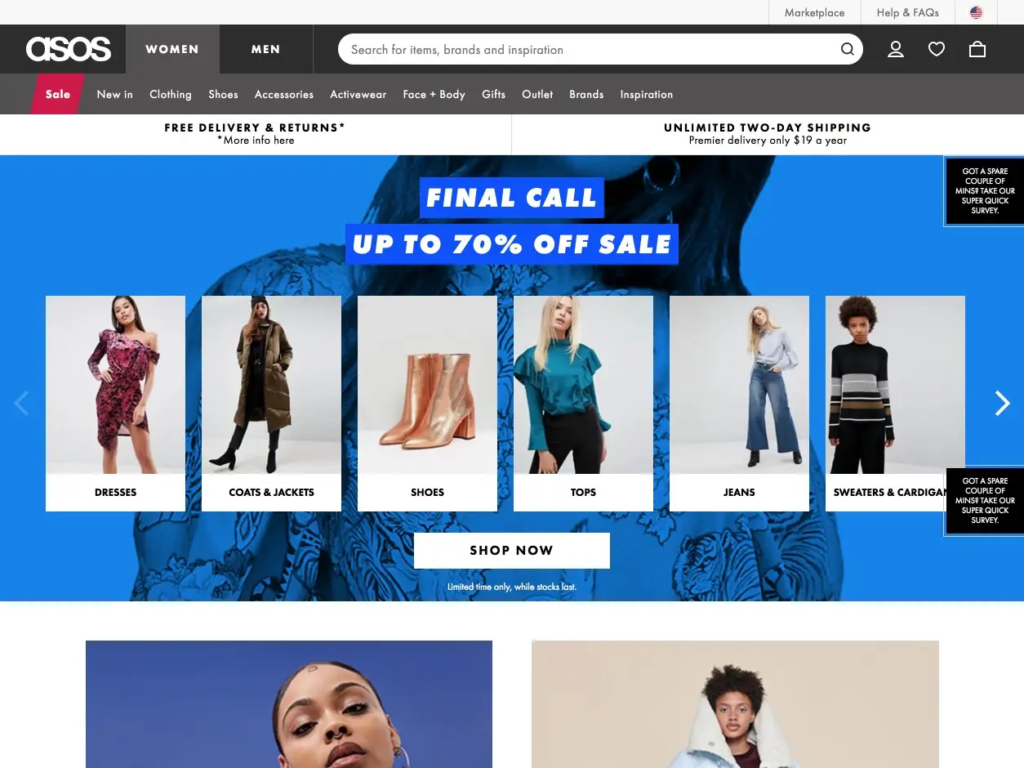
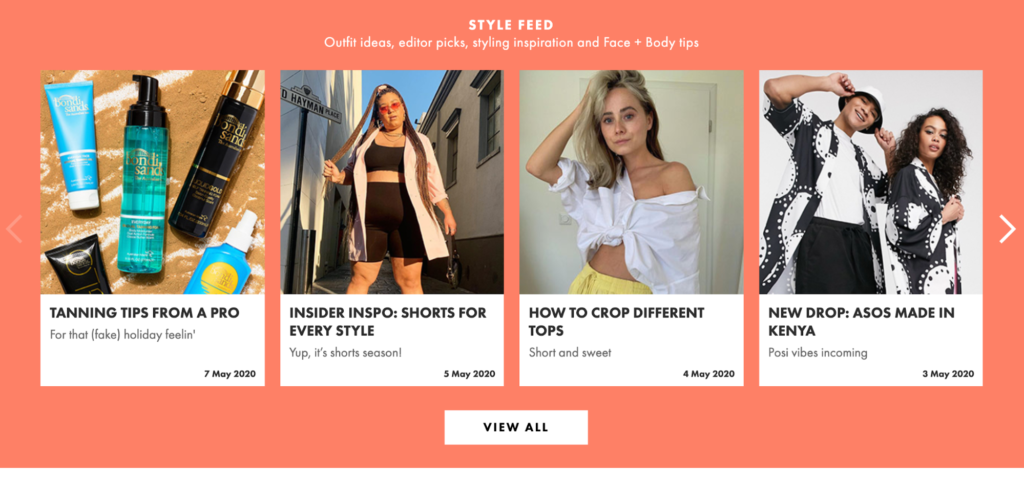
Ein gutes Beispiel ist das britische Modeunternehmen ASOS. So sah ihre Website im Jahr 2018 aus.

Und so sieht es im Jahr 2020 aus, mit einer neuen Funktion namens “Style Feed”, bei der Kunden Outfit-Ideen, Empfehlung der Redaktion, Styling-Inspirationen und vieles mehr erhalten.

Solche Iterationen sind wichtig, um mit aktuellen Neuheiten an der Spitze Ihrer Branche zu bleiben.
Headless Commerce schafft einen Rahmen, in dem Sie Ihren E-Commerce-Shop bequem anpassen können und die Änderungen im Grunde sofort sichtbar sind.
“Bei Websites, die mit einer herkömmlichen Commerce-Architektur erstellt wurden, kann es dagegen manchmal Minuten, wenn nicht sogar Stunden (sprich: zu lange) dauern, bis alle Benutzer das neueste Design einer Marke erleben können”, so Salesforce.
Wenn Sie also Ihre Website ständig überarbeiten und neue Inhalte und Funktionen hinzufügen, ist die Verwendung von Headless Commerce ein absolutes Muss.
Entwickler können jede Programmiersprache verwenden
Bei einigen traditionellen E-Commerce-Plattformen müssen die Entwickler eine bestimmte Programmiersprache verwenden, wenn sie einen Online-Shop erstellen und anpassen wollen. Folglich kann dies den Fortschritt behindern, insbesondere wenn sie beim Hinzufügen neuer Inhalte oder Funktionen eine Lernkurve durchlaufen müssen.
Das Großartige an Headless Commerce ist, dass Ihre Entwickler jede beliebige Programmiersprache verwenden können. Sie können also frei wählen, womit sie sich am wohlsten fühlen.
Das wiederum kann Ihnen eine Menge Zeit einsparen und Ihnen helfen, Ihren idealen E-Commerce-Shop mit minimalen Hindernissen aufzubauen.
Es kann die Leistung des Shops verbessern
“Aufgrund der Trennung von Front- und Back-end-Architektur arbeiten Headless-Commerce-Lösungen in der Regel schneller, sind reaktionsschneller und lassen sich einfacher warten oder aktualisieren”, erklärt Marketingexpertin Leanne Clegg.
Das bedeutet, dass Sie eine deutliche Verbesserung der Gesamtleistung Ihres Shops feststellen können. Denn in der Regel sind die Dinge weniger schwerfällig, fließen besser und vielmals nimmt die Gesamtgeschwindigkeit der Website deutlich zu.
Es ebnet den Weg für die Personalisierung
Ich bin mir sicher, dass Sie wissen, wie wichtig die Personalisierung heutzutage ist.
Vierundvierzig Prozent der digitalen Einkäufer geben an, dass sie eher zu wiederkehrenden Kunden werden, wenn ihnen ein personalisiertes und individuelles Erlebnis geboten wird. Und im Durchschnitt verzeichnen Marken, die personalisierte Erlebnisse anbieten, eine Umsatzsteigerung von 20 Prozent.
Headless Commerce eignet sich perfekt für die Personalisierung, da Entwickler in der Lage sind, nahtlos neue Funktionen hinzuzufügen, die auf jeden einzelnen Kunden zugeschnitten sind.
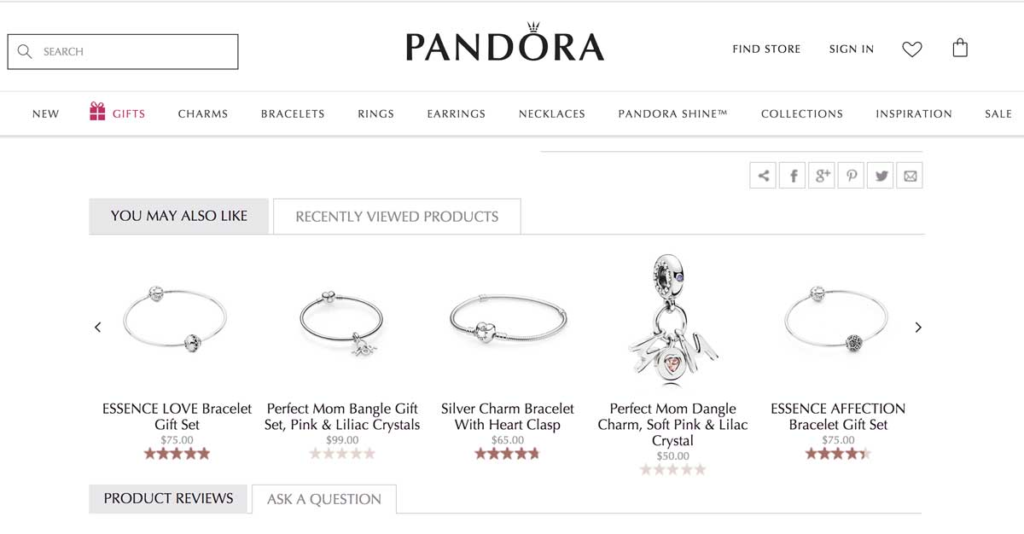
Zum Beispiel könnten Sie so relevante Produktvorschläge anbieten, die darauf basieren, was sich ein Käufer bereits angesehen hat, wie es die Schmuckmarke Pandora hier zeigt.

Oder Sie könnten eine Option einrichten, mit der Käufer die zuletzt angesehenen Artikel finden können, wie es die Luxusmodemarke Farfetch hier zeigt.
Es gibt unzählige Möglichkeiten und Headless Commerce gibt Ihnen die Freiheit, so kreativ zu sein, wie Sie möchten.
Sie können das IoT in vollem Umfang nutzen
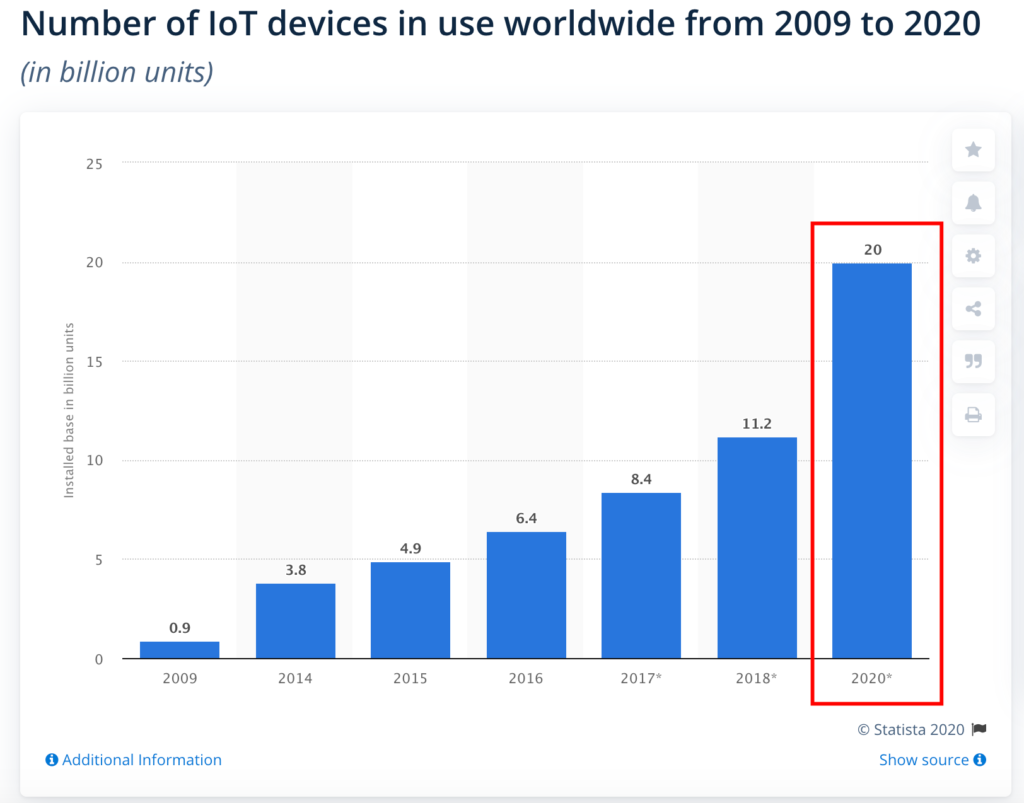
Prognosen zufolge werden bis Ende 2020 weltweit 20 Millionen IoT-Geräte im Einsatz sein.

Und die Omnipräsenz des IoT hat erheblichen Einfluss auf den E-Commerce.
Anstatt ein Produkt über ein einziges Gerät wie einen Desktop-Computer ausfindig zu machen und zu kaufen, geht ein moderner Käufer vielleicht einen etwas verschachtelten Weg.
Sie könnten beispielsweise ihre Recherche mit einem intelligenten Lautsprecher wie Amazon-Echo beginnen, um eine gute Marke zu finden, dann die Produktauswahl dieser Marke auf ihrem Smartphone durchstöbern und schließlich einen Kauf auf einem Laptop tätigen.
Deshalb ist es wichtiger denn je, Omnichannel zu betreiben und Ihre Produkte und Inhalte auf einer Vielzahl von Geräten bereitzustellen.
Headless Commerce kann ein Omnichannel-Erlebnis erleichtern, da Sie Ihre E-Commerce-Plattform nicht ständig umstrukturieren müssen, um sie auf verschiedenen Kanälen zu veröffentlichen und zudem keine massive Überarbeitung Ihres Systems erforderlich ist.
Stattdessen ist es von Natur aus flexibel und ermöglicht es Ihnen, über mobile Geräte, Alexa-Fähigkeiten, innovative Web-Apps oder was auch immer gerade beliebt ist, zu verkaufen.
Es schafft ein besseres Gesamterlebnis für den Kunden
Nimmt man all dies zusammen, ist eine Verbesserung des Kundenerlebnisses nahezu garantiert.
Die Kunden haben nicht nur Zugang zu neuen Inhalten und Funktionen, sobald diese vorgestellt werden, sondern können dank der zusätzlichen Personalisierung und der Omnichannel-Erfahrung auch so einkaufen, wie es für sie ideal ist.
Durch den Einsatz von Headless Commerce können Sie also durchweg zufriedenere Kunden erwarten.
Es kann zur Maximierung der Konversionen beitragen
Letztendlich erzielen Marken, die vom traditionellen Handel zum Headless Commerce wechseln, häufig mehr Konversionen.
Diejenigen, die diesen Ansatz verfolgen, verzeichnen im Durchschnitt einen Anstieg der Konversionsrate um 15-30 %.
Das allein zeigt schon, welche Auswirkungen Headless Commerce haben kann und warum man es auf jeden Fall in Betracht ziehen sollte.
Marken-Beispiele, die Headless Commerce nutzen
Lassen Sie mich nun einige namhafte E-Commerce-Marken hervorheben, die diesen Ansatz bereits verfolgt haben und damit großartige Ergebnisse erzielen.
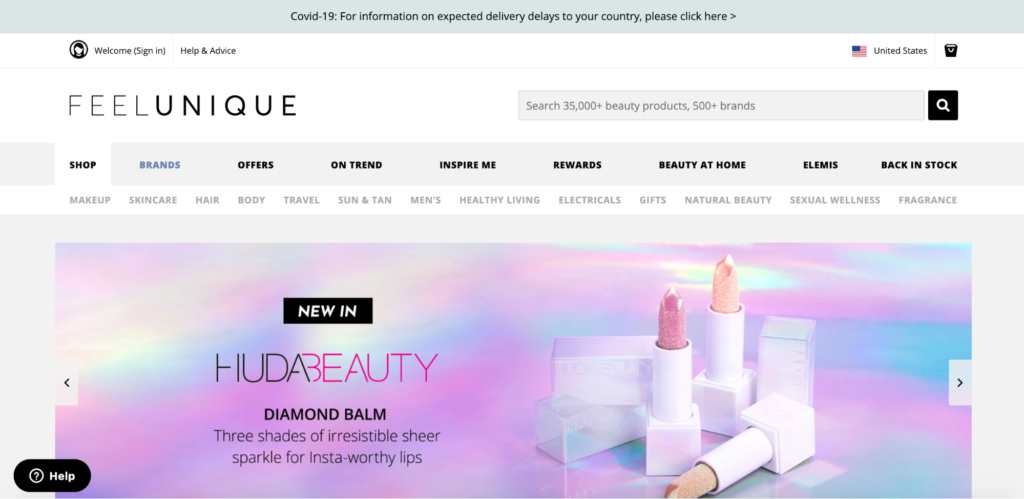
Feelunique

Feelunique vertreibt hochwertige Schönheits- und Kosmetikprodukte und hat sich seit seiner Gründung im Jahr 2005 einen treuen Kundenstamm aufgebaut. Wie die meisten Marken sind sie ständig auf der Suche nach neuen Wegen, um das Kundenerlebnis zu verbessern und den Umsatz zu steigern.
Deshalb haben sie sich dem Headless Commerce zugewandt und dafür eine Progressive Web-Anwendung entwickelt.
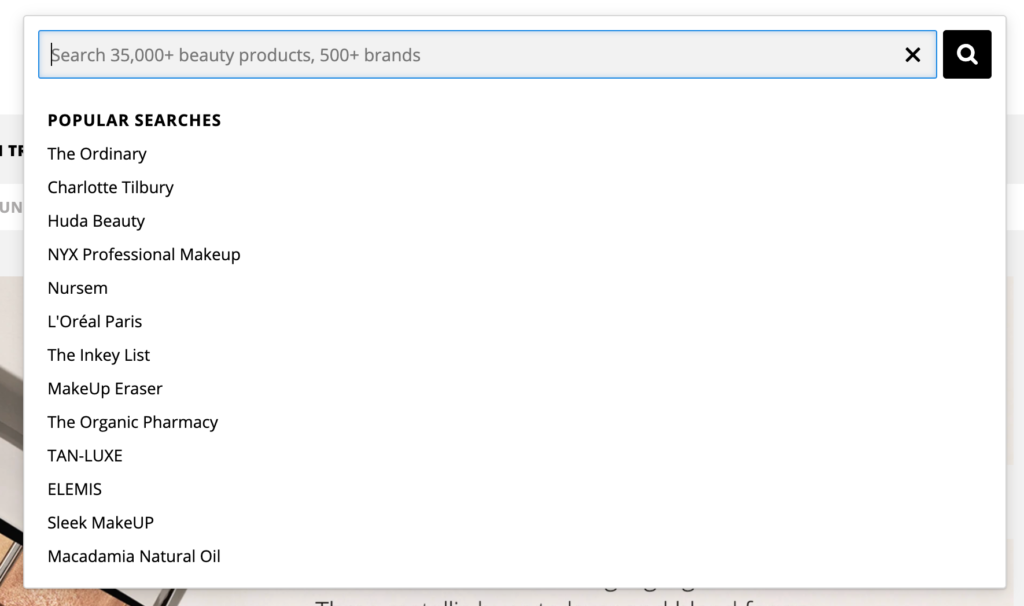
Sie haben eine besondere Funktion implementiert. Es handelt sich um eine robuste Produktsuchleiste, die es den Einkäufern ermöglicht, über 35.000 Produkte von über 500 verschiedenen Marken zu finden.

Um die Suche zu starten, können Einkäufer nach bestimmten Stichwörtern suchen oder aus mehreren Suchvorschlägen auswählen.

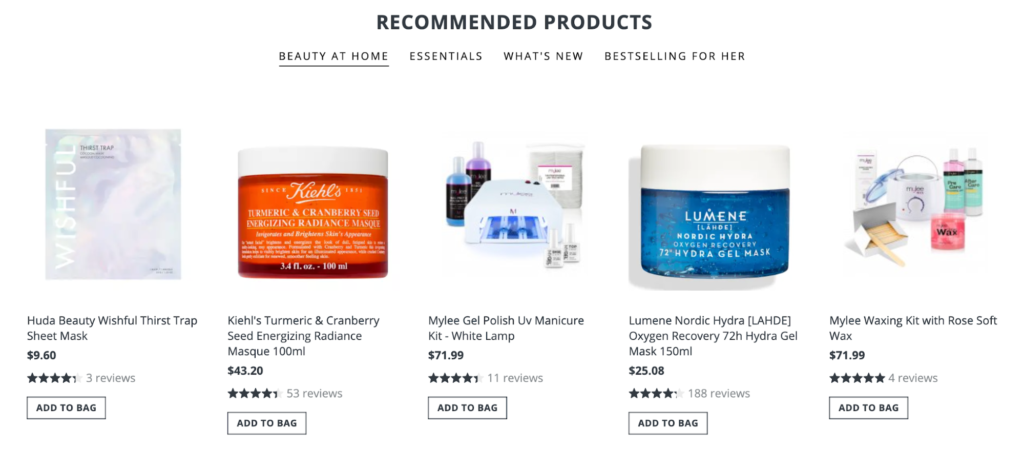
Feelunique bietet Produktempfehlungen an, die auf dem bisherigen Kaufverhalten des Kunden basieren. Die Kunden können aber auch wichtige Produkte, neue Produkte und Bestseller finden.

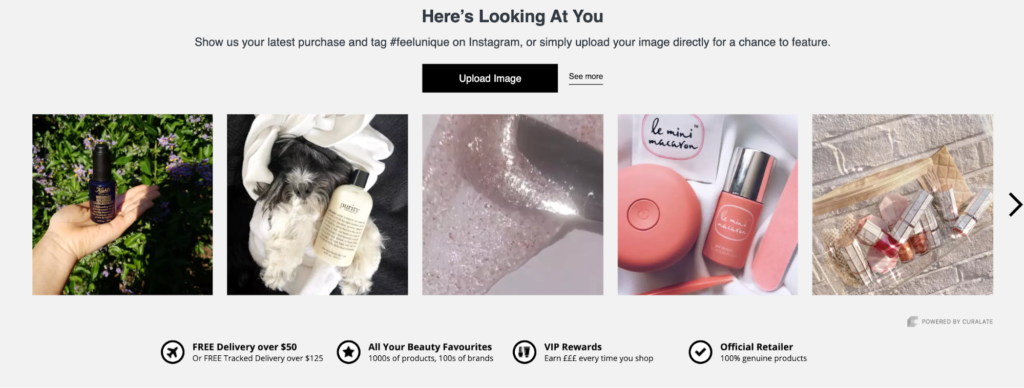
Und eine ihrer innovativsten Funktionen heißt “Here’s Looking At You”, mit der Kunden ihre neuesten Einkäufe über Instagram oder durch direktes Hochladen eines Bildes präsentieren können.

Dies ist eines der interessantesten Beispiele, auf welches ich in letzter Zeit gestoßen bin und zeigt, wie weit E-Commerce-Marken mit Headless Commerce gehen können.
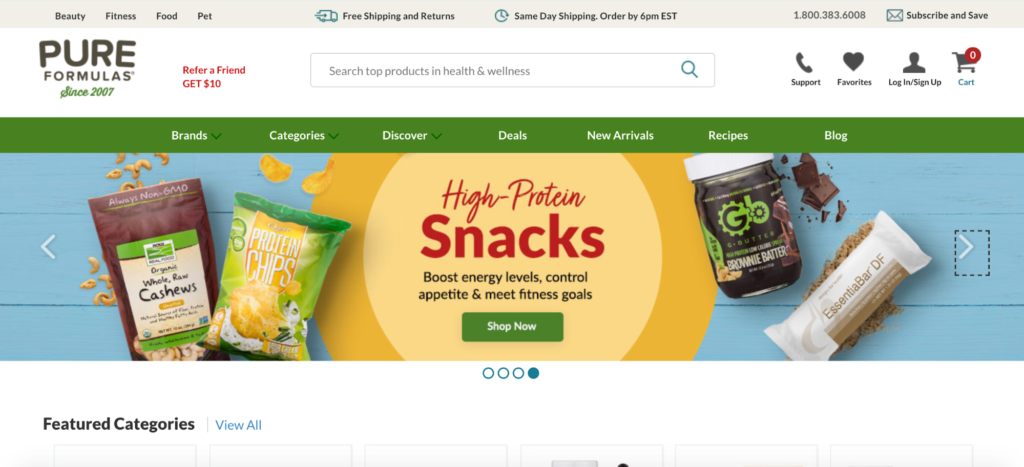
Pure Formulas

Es handelt sich um eine Naturkostmarke, die sich auf Nahrungsergänzungsmittel, Vitamine und Mineralien spezialisiert hat und das erste Unternehmen in ihrer Branche war, das Headless Commerce eingeführt hat.
Und es hat sich bewährt, denn es hat die Zahl der Warenkorbabbrüche gesenkt und die Konversionsrate erhöht.
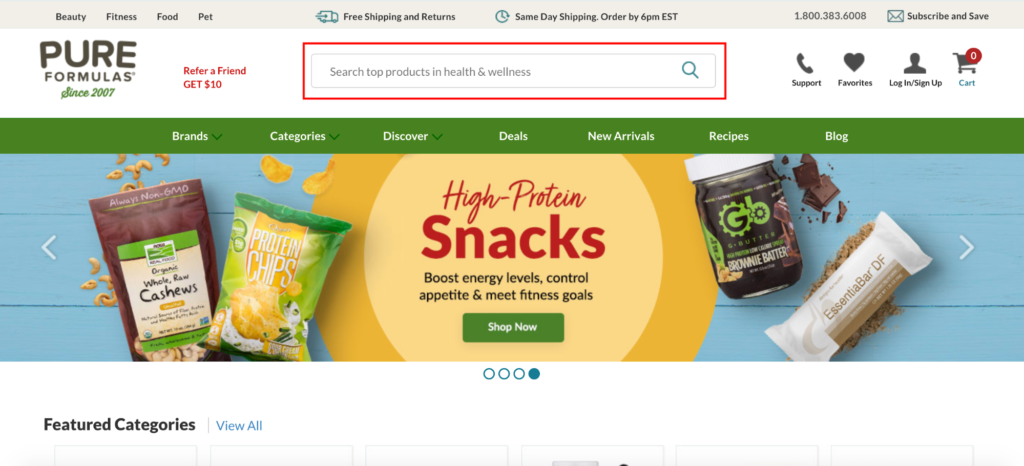
Wie Feelunique nutzte Pure Formulas ebenfalls Headless-Commerce, um eine benutzerfreundliche Suchleiste hinzuzufügen.

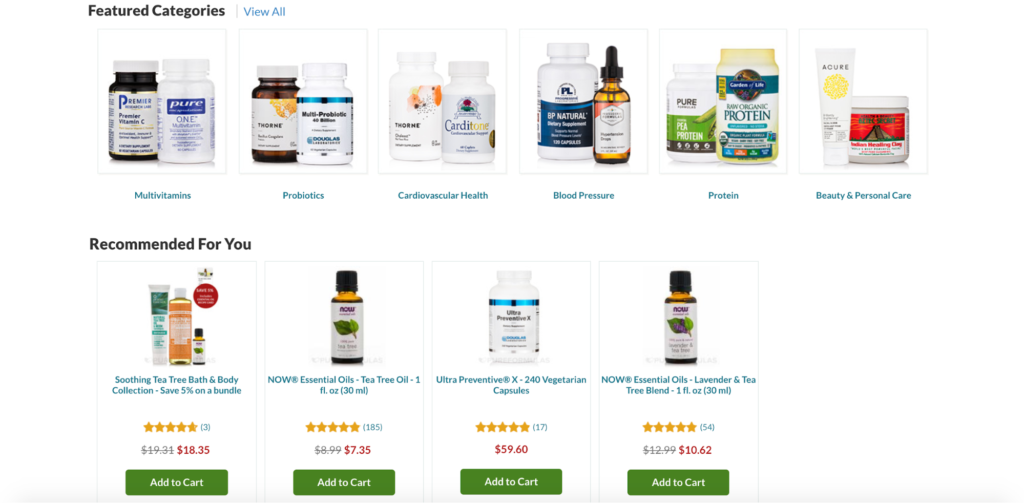
Die Rubriken “Besondere Kategorien” und “Für Sie empfohlen” sorgen für mehr Komfort beim Einkaufen.

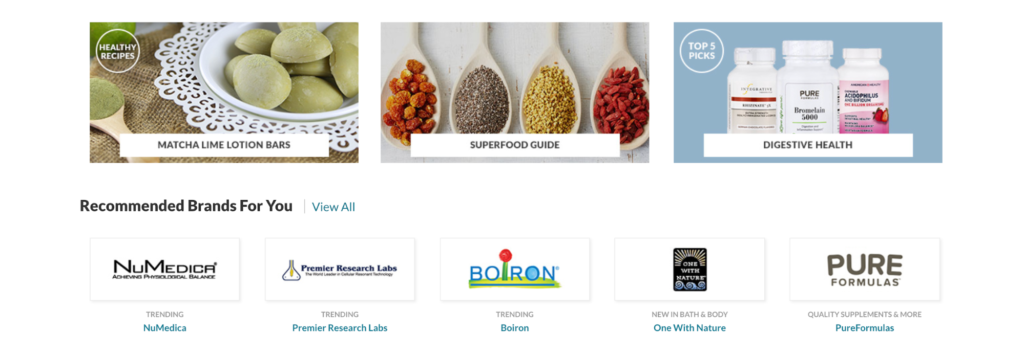
Nahtlos haben Sie hilfreiche Inhalte in ihre Website eingearbeitet, darunter gesunde Rezepte, einen Superfood-Leitfaden und ihre fünf besten Gesundheitsprodukte für die Verdauung.

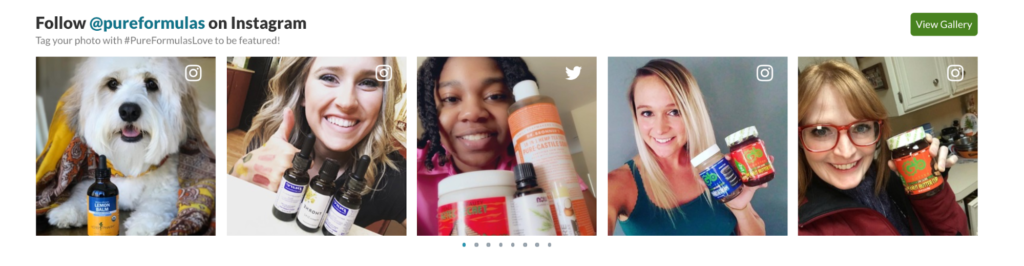
Pure Formulas hat ebenso einen Bereich hinzugefügt, in dem zufriedene Kunden die Produkte zeigen, die sie auf Instagram gekauft haben, zusammen mit einem kurzen Link zu ihrer Instagram-Seite.

Das macht das Einkaufen in diesem Online-Shop so angenehm und erleichtert den Kunden das Leben.
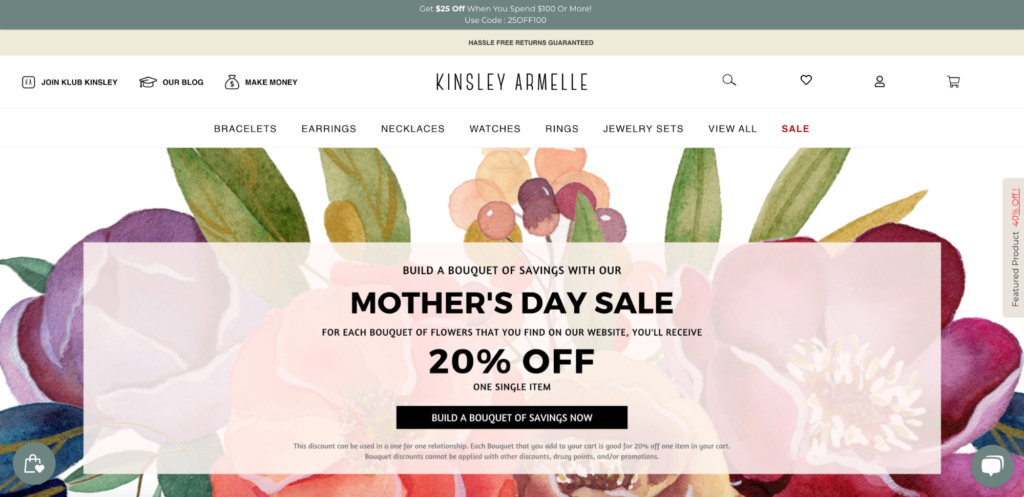
Kinsley Armelle

Hier ist eine Marke die “elegante Schmuckdesigns mit einer raffinierten Interpretation der Bohème-Kultur” anbietet.
Wie die anderen von mir genannten Unternehmen konnten sie Headless Commerce nutzen, um ihrer Website einige fantastische Inhalte und Funktionen hinzuzufügen.
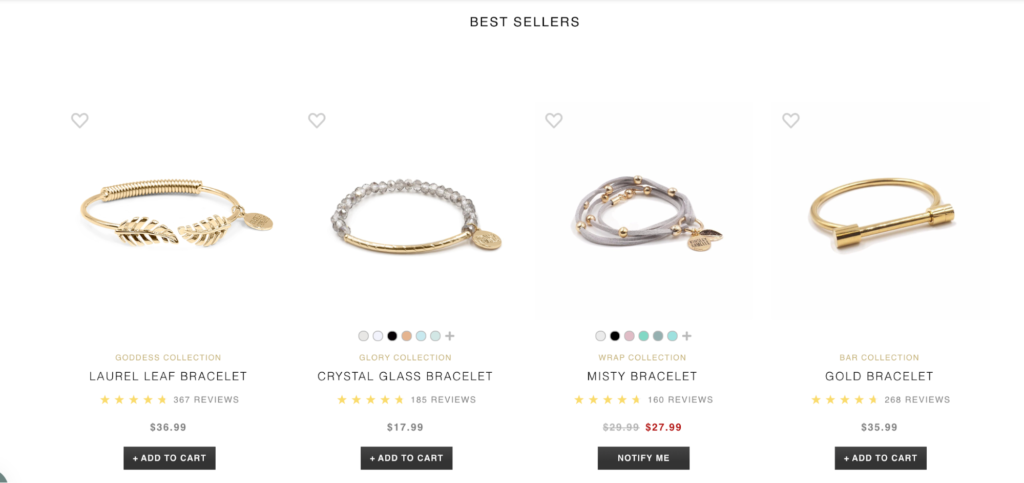
Zuallererst wäre da die Rubrik “Bestseller”, die sich durch einen klaren, minimalistischen Look auszeichnet und die Schönheit der Produkte vollkommen zur Geltung bringt.

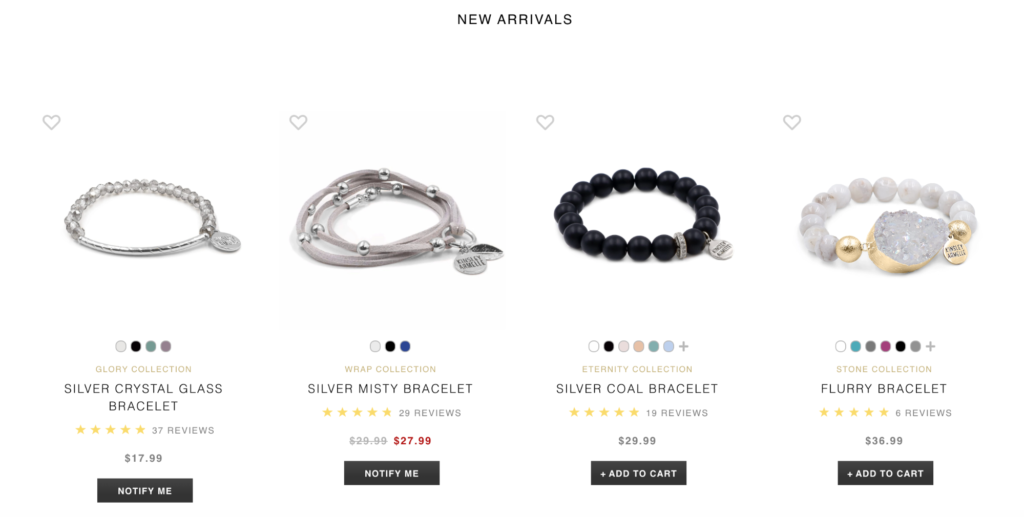
Unter “Neu eingetroffen “, können die Kunden praktischerweise sehen, was Kinsley Armelle kürzlich in ihre Kollektion aufgenommen hat.

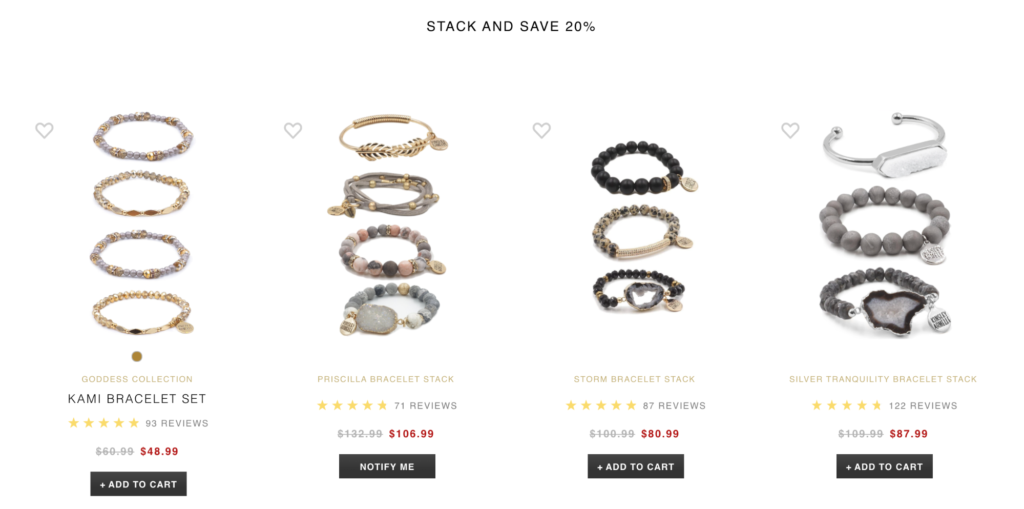
Mit “Stapeln und 20 Prozent sparen” werden Produkte gebündelt, sodass die Kunden die Möglichkeit haben, großartige Angebote zu finden und Zeit zu sparen.

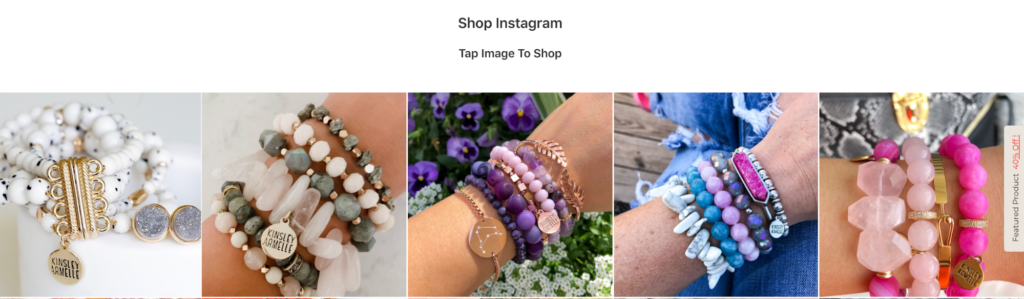
Es gibt auch einen “Shop Instagram”-Bereich, der es Käufern ermöglicht, Produkte zu kaufen, die auf ihrer Instagram-Seite vorgestellt werden.

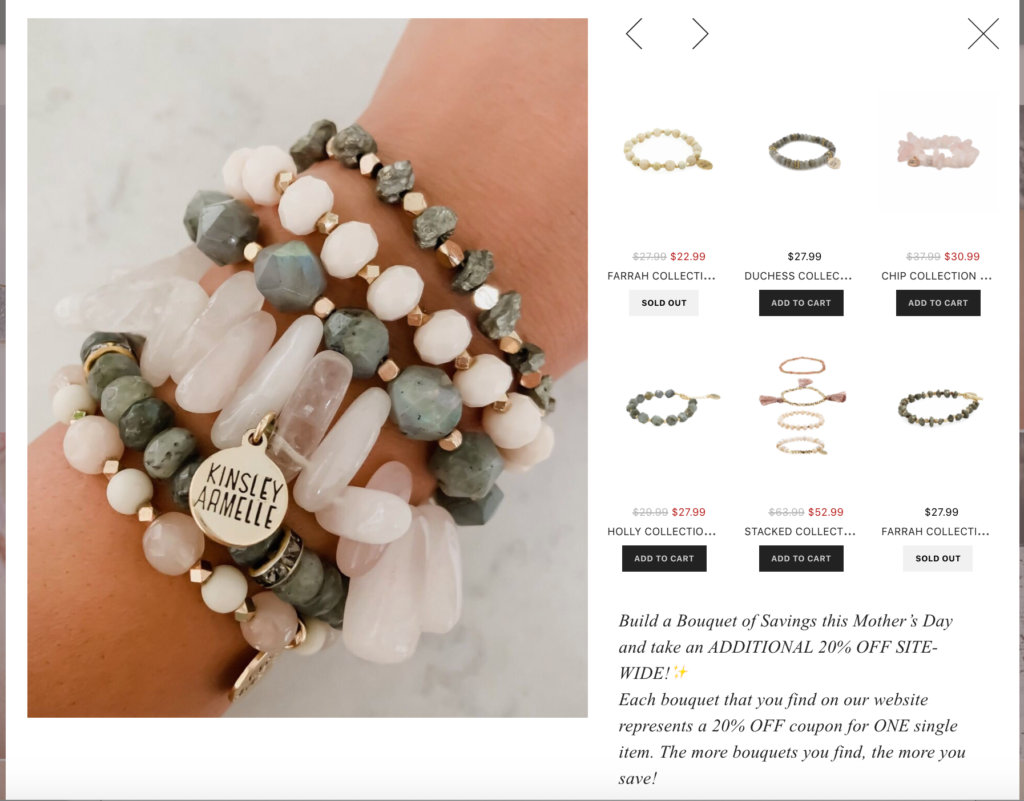
Wenn sie auf ein Bild klicken, finden sie ein Sortiment von Produkten, die sich an einem einzigen Ort gegenseitig perfekt ergänzen.

Zweifellos macht dies das Leben der Kunden einfacher und ermutigt sie, mehrere Produkte auf einmal zu kaufen, was den durchschnittlichen Bestellwert maximieren dürfte.
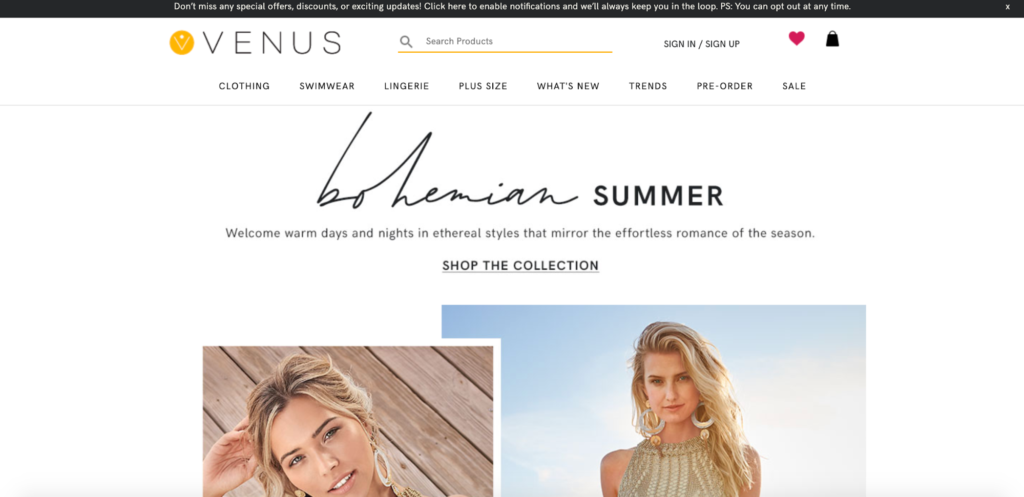
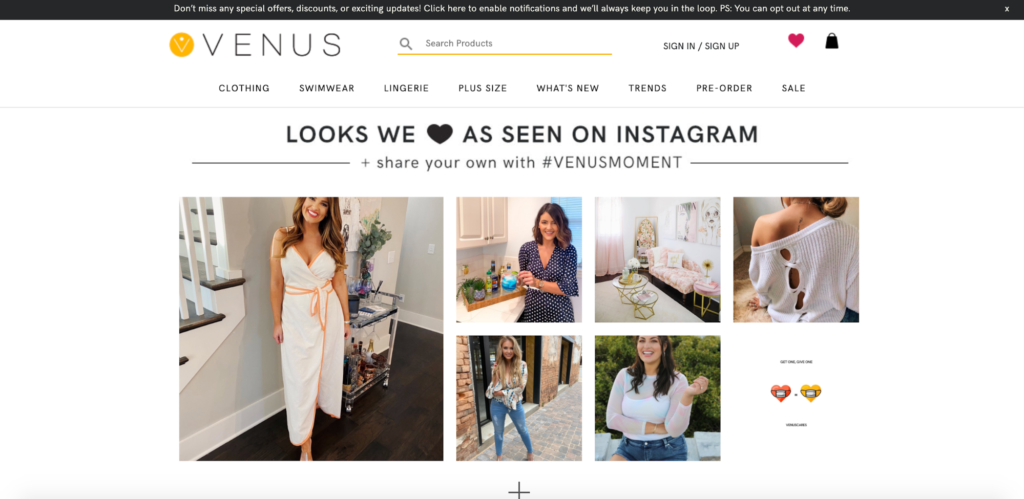
Venus
Schließlich gibt es noch Venus, eine beliebte Marke für Damenbekleidung und Bademode.

In der Vergangenheit hatte das Unternehmen Probleme mit der Seitenladegeschwindigkeit: Nur 15,25 Prozent der Seiten wurden in weniger als einer Sekunde geladen. Durch die Implementierung von Headless Commerce konnte diese Zahl auf 72,25 Prozent erhöht werden.
Und natürlich haben sie es genutzt, um ständig neue Funktionen hinzuzufügen, die das gesamte E-Commerce-Einkaufserlebnis verbessern.
So gibt es zum Beispiel eine einfache, intuitive Suchleiste am oberen Rand der Website, mit der die Kunden jederzeit finden können, was sie brauchen.

In der Rubrik “Jetzt im Trend” finden sie die neuesten Produkte, die Venus zu bieten hat.

Sie nutzen auch Headless Commerce, um saisonale Kollektionen aufzupeppen. Derzeit gibt es die “All Americana”, die patriotisch mit roten, weißen und blauen Bikinis für amerikanische Käuferinnen gestaltet ist.

Es gibt “Schnäppchen & Angebote”, bei denen Käufer riesige Ersparnisse erzielen können.

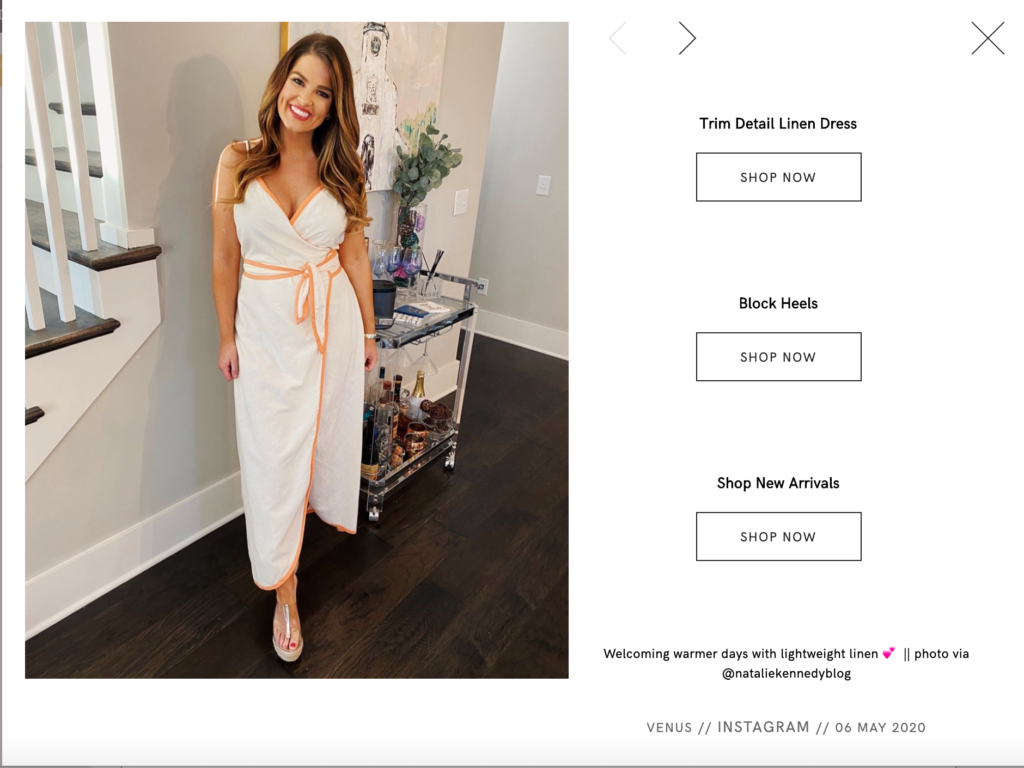
Und schließlich gibt es einen Instagram-Bereich, in dem die Kunden “den Look kaufen” und Produkte finden können, die perfekt zueinander passen.


Sie können also sehen, warum Venus so erfolgreich ist. Und weil es für sie so einfach ist, iterative Verbesserungen vorzunehmen, wird ihre Website ständig weiterentwickelt.
Fazit
E-Commerce entwickelt sich in eine aufregende Richtung. Nicht nur ist es möglich, dass Marken aller Größen erfolgreich sind, sondern es war auch noch nie so einfach, eine beeindruckende Website zu erstellen, die die Kunden begeistert.
Und der Headless Commerce ist dabei führend. Es ist ein echter Wendepunkt für Marken, die ihre E-Commerce-Shops kontinuierlich verbessern wollen. Dies geschieht, indem sie das Front-End vom Back-End trennen, sodass Anpassungen vorgenommen werden können, ohne das Kundenerlebnis zu stören.
Inzwischen sollten Sie die Grundlagen des Prozesses verstehen und wissen, wie es in der Praxis angewendet werden kann. Wenn Sie sich ernsthaft dafür interessieren, empfehle ich Ihnen, sich diesen kostenlosen Leitfaden von Shopify anzusehen, um mehr über die ersten Schritte zu erfahren.
Welche spezifischen Funktionen würden Sie gerne in Ihren E-Commerce-Shop einbauen?